こんにちは、WEBデザイナー兼ブロガーのキタガワです。
今日はWordPressで作ったブログやサイトの本文、見出しなどの文字をフリーフォントに変える方法をお伝えします。
WordPressの文字をフリーフォントに変える手順
ざっくりとした手順は以下の通りです。
[aside type=”boader”]
- フリーフォントをダウンロードしてくる
- ダウンロードしたフォントをサブセット化する
- フォントファイルをWOFFという形式に変換する
- WOFF形式に変換したフォントファイルをサーバにアップロードする
- WordPressでアップロードしたフォントを読み込む
[/aside]
少し専門用語が入っていて分からない方がいらっしゃるかもしれませんが、超簡単に言うと「無料で使えるフォントを拾ってきて、そのままだとダメなのでちょっとファイルを変換してから自分のサーバに上げ、記事が表示された時にそのフォントを読み込ませるようにする」ってことです。
それでは1つずつ説明していきます。
1.フリーフォントをダウンロードしてくる
まずはお気に入りのフォントを探しましょう。
Googleなどで「フリーフォント 日本語」などと検索すると、色々と無料で使えるフォントが見つかると思います。
気に入ったフォントが見つかったら、ご自分のPCにダウンロードしましょう。
ちなみにフリーフォントをWEBフォントとして利用することは、再配布にあたるそうです。配布元の利用規約などをよく読み、規約に違反しないかどうかをしっかり確認しましょう。
2.ダウンロードしたフォントをサブセット化する
さて、無事にフォントがダウンロードできたと思いますが、日本語のフォントファイルはそのまま使ってしまうとサイズ(容量)が大きいため、読み込みに時間がかかってしまいます。
ですので、まずは日常的に使う文字だけを取り出して軽量化したフォントファイルにします。この軽量化する処理のことを、「サブセット化」といいます。
フォントをサブセット化するには、「サブセットフォントメーカー」というフリーソフトを使います。ソフトは以下のページからダウンロードすることができます。

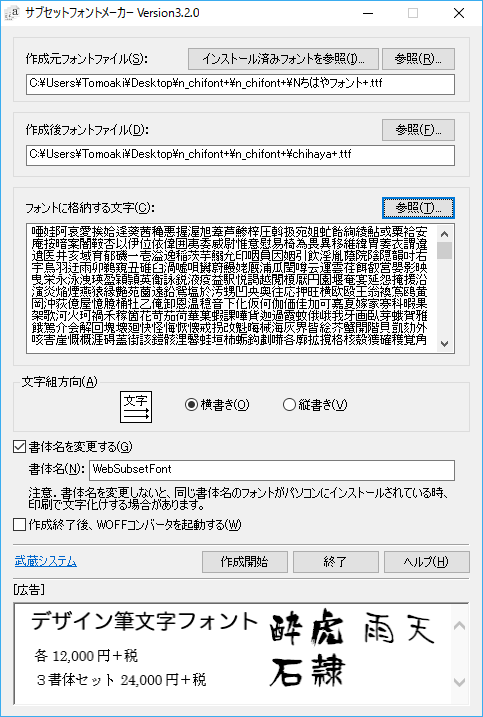
サブセットフォントメーカーを起動したら、「作成元フォントファイル」というところの「参照」ボタンを押して、先ほどダウンロードしてきたフリーフォントを選択します。
作成後のフォントファイル名は、作成元とは違う名前にします(ここで日本語のファイル名からローマ字表記に直しました)。
次に、「フォントに格納する文字」というところで、第一水準漢字+記号+ローマ字+カタカナ+ひらがなだけが入ったテキストファイルを選択します。
僕は以下のサイトに行き、文字を全部コピーし、テキストエディタに貼り付けて.txt形式のファイルとして保存したものを選択しました。
https://drive.google.com/file/d/0Bza38quoCtHqM004SE1QUVlNLWc/view?usp=sharing
最後に「作成開始」ボタンを選ぶと、サブセット化完了です。指定した場所に、軽量化されたフォントファイルができていると思います。
3.フォントファイルをWOFFという形式に変換する
無事にフォントが軽量化できたら、今度はそれをWEB用のフォント形式に変換しなければいけません。
WEB用のフォント形式はいくつか種類がありますが、ここでは大部分のブラウザでサポートされている「WOFF」という形式と、IEの9より前のバージョンでサポートされている「EOT」という形式の2種類のファイルを作成します。
フォントファイルの形式を変換するには、「WOFFコンバータ」というフリーソフトを使います。

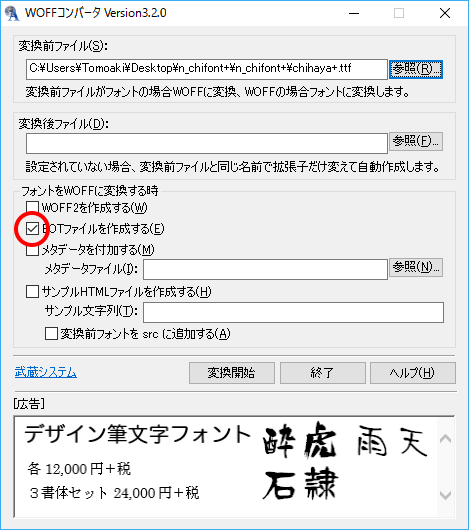
「WOFFコンバータ」を開いたら、変換前ファイルのところの「参照」ボタンを押し、先ほどサブセット化したファイルを選択します。
次に、ウィンドウ真ん中あたりにある「EOTファイルを作成する」というところにチェックを入れます。
最後に「変換開始」ボタンを押せば、同じフォルダ内にWOFFファイルとEOTファイルが作成されます。
4.WOFF形式に変換したフォントファイルをサーバにアップロードする
無事にフォントの形式をWOFFとEOTに変換できましたら、そのファイルを自分のWordPressを設置したサーバにアップロードします。
ファイルをサーバにアップロードするには、FTPクライアントソフトというものが必要です。Windowsでは「FFFTP」というソフトが、Macでは「Cyberduck」というソフトが有名です。どちらもフリーソフトなので、ダウンロードして接続先の情報を設定しましょう。
[aside type=”boader”]FTPクライアント
[/aside]
FTP接続の情報は、サーバを契約した時にくるメールなどに書かれていることが多いので、確認してみてください。
WOFFファイル、EOTファイルは、以下のフォルダにアップロードしてください。
[aside type=”boader”]
/WordPressのインストール先フォルダ/wp-includes/fonts
[/aside]
5.WordPressでアップロードしたフォントを読み込む
最後にWordPressの管理画面で、先ほどアップロードしたフォントを読み込むための指示をします。
管理画面内の「外観>テーマの編集」に行き、style.cssというファイルに以下のコードを書き込んでください。
@font-face{
font-family: 'Chihaya';
src: url('https://ドメイン/wp-includes/fonts/chihaya.woff') format('woff'),
url('https://ドメイン/wp-includes/fonts/chihaya.eot') format('eot');
}
h1, p, catname st-catid5, a {
font-family: 'Chihaya' !important;
src: url('https://ドメイン/wp-includes/fonts/chihaya.woff') format('woff'),
url('https://ドメイン/wp-includes/fonts/chihaya.eot') format('eot');
}ドメインとなっている部分は、もちろんご自身のドメイン名に書き換えてくださいね。
まとめ
以上が、WordPressの文字をフリーフォントに変更するための手順でした。
PCが苦手な方はちょっとややこしいと感じられるかもしれませんが、順を追ってやっていけば必ずできますので、一度チャレンジしてみてはいかがでしょうか?
なお、デザインやフォントについて勉強するには『WEBデザインの基本』という書籍がオススメです。以前紹介記事も書きましたので、興味のある方は是非チェックしてみてください。