こんにちは。私はイラストレーター使用歴20年、WEBを中心としたデザイン業界に10年ほど携わり、現在はプロの商業イラストレーターとして活動しています。
今回はイラストレーター初心者の方に向けて、「これさえ読めば、基本から応用まで学べる!」という記事を書きました。購入方法からインストール方法、知っておくべき基礎的な知識から実践的な使い方まで、複数のステップで学ぶことができます。
イラストレーターとは何か
イラストレーターの購入・インストール方法
実際に作業する上で知っておくべき基礎知識
イラストレーターのさまざまな機能の説明と使い方
イラストレーターとは
アドビ・イラストレーターとは、アドビ社(本社アメリカ)が開発・販売をしている、デザイン/イラストなど各種グラフィックスを作成するためのアプリケーションです。日本では「イラレ」、「Ai(エーアイ)」などと呼ばれたりもします。
デザインを初めとしたクリエイティブ業界では90年代ごろからずっと当たり前のように使われていて、デザイン・グラフィックの仕事をするならイラストレーターを扱うスキルはほぼ必須といえる状態が長く続いています。
2012年からサブスクリプションサービスを開始し、それまで販売していたパッケージでの販売は今はしていません。
イラストレーターを使ってどんな表現ができるのか、については下の記事を参考にしてみてください。

*なお2020年にはiOS版もリリースされましたが、使い勝手や機能に差があるため、ここではデスクトップ版のイラストレーターについてのみお話しします。
0.イラストレーターの購入方法
イラストレーターを購入するには、今のところ2種類の方法があります。
- アドビのサイトで「月々プラン月々払い」「年間プラン月々払い」「年間プラン一括払い」のいずれかを選んでサブスクリプション契約を開始する方法
- Amazonなどで「12か月版」「24か月版」などの認証コードを購入し、期間が終わればまた延長分のコードを購入する方法
アドビやAmazonは毎年数回セールを行っていて、通常の価格より最大40%ほど安く購入できるタイミングがあります。セールを待つ余裕のある方は、安くなるタイミングまで待ってから買うのがおすすめです。
その他、デジハリ・オンラインスクールやヒューマンアカデミー
![]() ではオンライン講座への申込特典として、アドビの主要ソフトがすべて入った「Creative Cloudアカデミック版」の1年分のライセンスを付与しています。アカデミック版といえども正規版と機能は同じで、かつ商業利用も可能。さらに毎年買い直すこともOKとなっています。必要な金額は講座の料金だけ。講座を受講するしないは自由。他のどんな購入方法よりも安いので、とにかく安さを重視するならデザインスクールを経由したアカデミック版の購入がおすすめです。
ではオンライン講座への申込特典として、アドビの主要ソフトがすべて入った「Creative Cloudアカデミック版」の1年分のライセンスを付与しています。アカデミック版といえども正規版と機能は同じで、かつ商業利用も可能。さらに毎年買い直すこともOKとなっています。必要な金額は講座の料金だけ。講座を受講するしないは自由。他のどんな購入方法よりも安いので、とにかく安さを重視するならデザインスクールを経由したアカデミック版の購入がおすすめです。
イラストレーターを含むアドビのアプリケーションには7日間の試用体験期間があります。すべての機能を使ってみることができるので、どこで買うにしてもまずは体験版を使ってみることをお勧めします。

1.イラストレーターをインストールする
イラストレーターのダウンロードには「Adobe ID」というアドビの無料アカウントの作成が必要となります。
https://www.adobe.com/jp/downloads.html
上記リンクからダウンロードしたい製品名を選び、Adobe IDとパスワードを入力して「ログイン」ボタンを押します。その後、言語やプラットフォームを選択し、「今すぐダウンロード」もしくは「ダウンロード」を選びます。
インストールしたアプリケーションが起動し、Adobe Download Assistantのインストールを求められたら「保存」を選びます。
ダウンロードしたファイル(Windowsの場合は「AdobeDownloadAssistant.exe」、Macの場合は「AdobeDownloadAssistant.dmg」)をダブルクリックし、インストールダイアログボックスが表示されたら「続行」を選択します。
利用条件が表示されたら「同意する」を選択します。
画面右上の入力フォームにAdobe IDとパスワードを入力し、「サインイン」をクリックします。
ダウンロードするファイル(アプリケーションではなく、インストーラー自体のこと)の保存場所を指定し、「OK」をクリックします。
ダウンロードが完了すると自動的にインストーラーが起動するので、指示に従ってアプリケーションをインストールします。
2.操作画面を理解する
ファイルの新規作成と保存
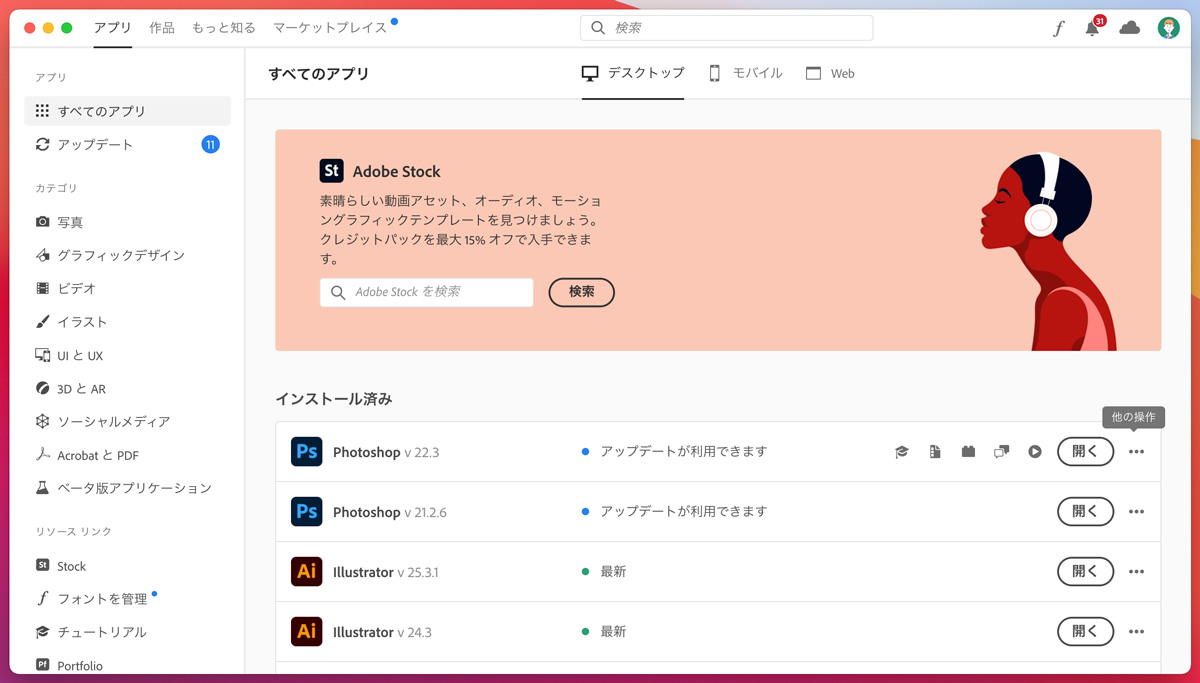
インストールが完了したらイラストレーターを起動します。Creative Cloudのアプリケーション(画像参照)が開いていれば、「開く」のボタンを押すと起動ができます。

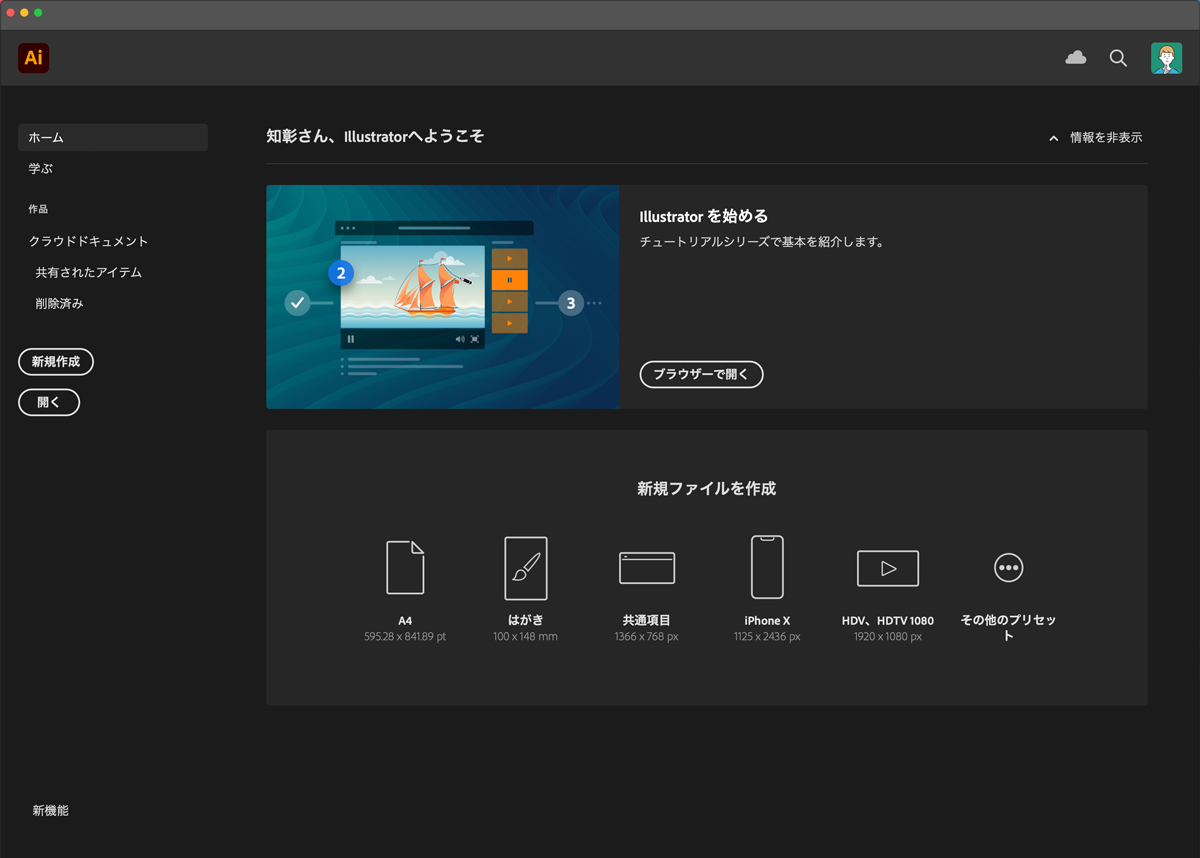
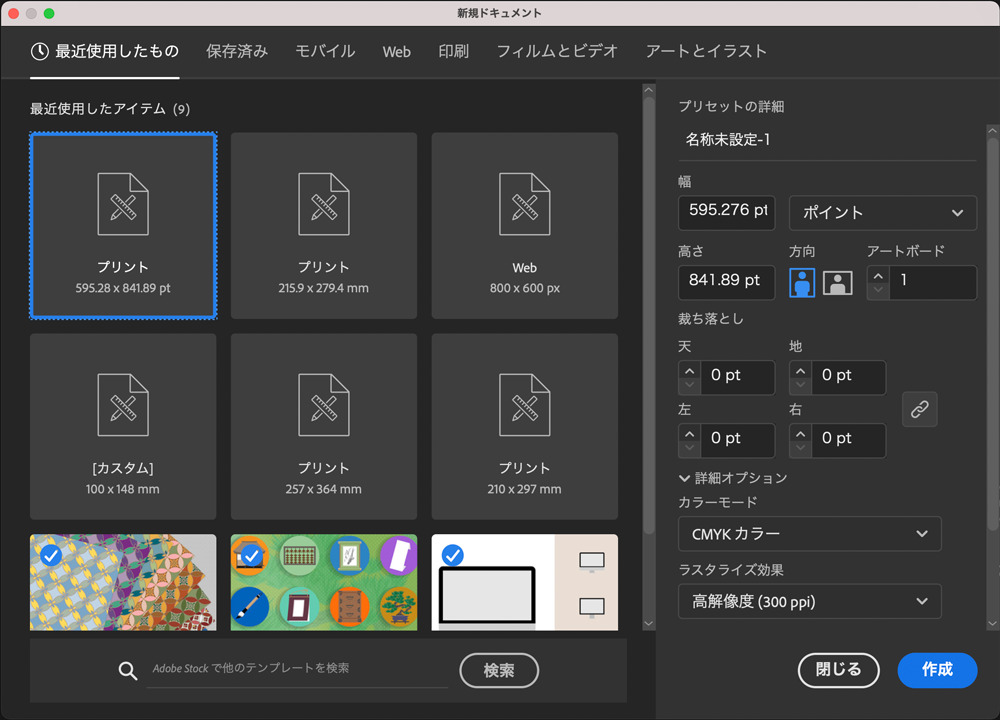
起動すると「Illustratorへようこそ」と書かれたホーム画面が開きます。新しくファイルを作成するために、まず画面左側にある「新規作成」ボタンを押します。


右側にある「幅」と「高さ」、そして単位を指定します。「カラーモード」は印刷用のデータを作る場合はCMYKモードに、WEBなど主にディスプレイで表示用のデータを作る場合はRGBモードにします。
「作成」ボタンを押すと、指定したサイズのアートボード(デザインを作っていくスペース)が開くので、ここからデザインやグラフィックを作り始めることができます。
作品が完成した時や作業を途中で止める場合は、作成したアートワークをファイルとして保存します。ファイルの保存は、画面の一番上のメニューから「ファイル>保存」を選択し、ファイル名と保存場所を決めて「保存」ボタンを押します。基本的には「.ai」という拡張子の、イラストレーター形式というファイル形式で保存します。
イラストレーター形式でファイルを保存すると「Illustratorオプション」というファイルのバージョンなどを指定するウィンドウが開きますが、自分のパソコン内で作業をしている間はそのまま何も変更せずに「OK」して大丈夫です。古いバージョンのイラストレーターしかインストールされていないパソコンで開けるようにするためには、バージョンを落として保存します。
基本画面の見方
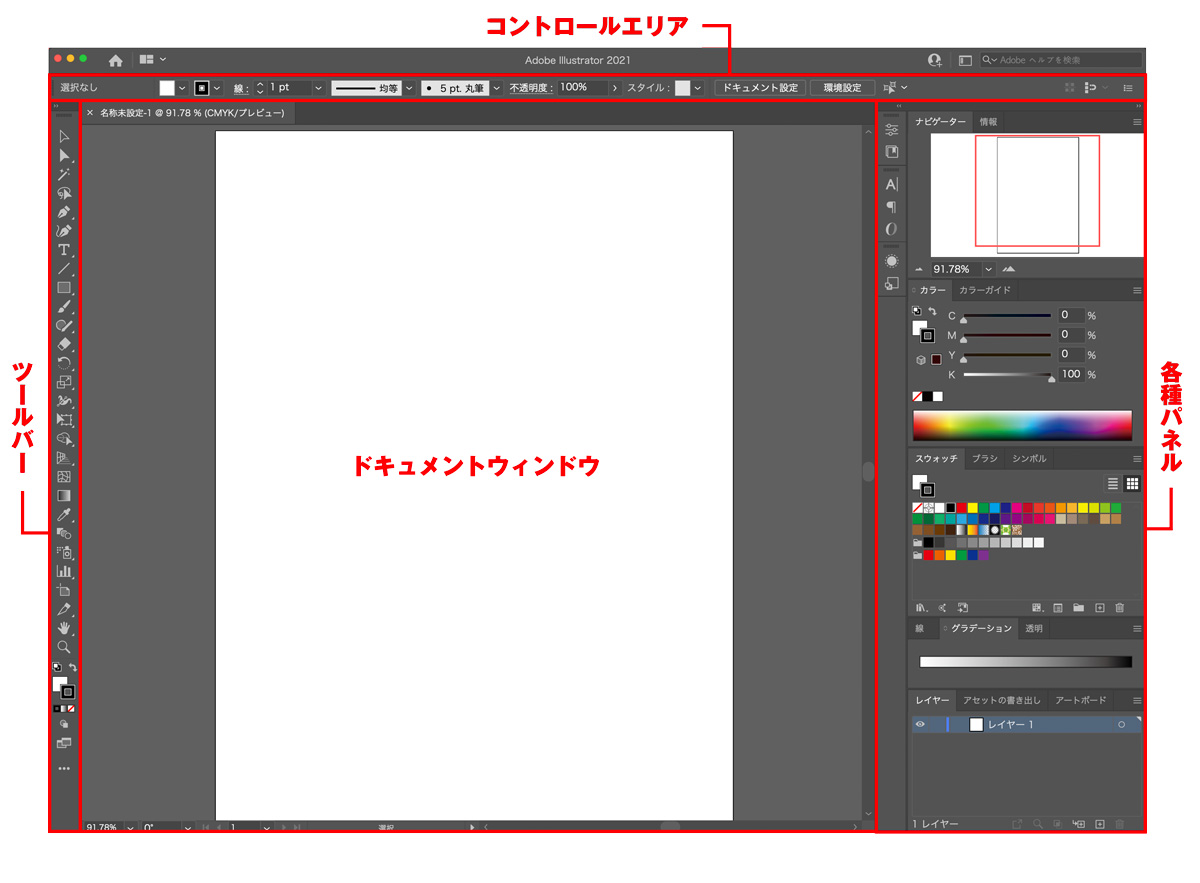
イラストレーターの初期の画面配置は大きく分けると次の4つのエリアに分かれています(下図参照)。

- (上部)コントロールエリア
- (左端)ツールバー
- (真ん中)ドキュメントウィンドウ
- (右端)各種パネル
真ん中のドキュメントウィンドウには真っ白なアートボードが配置されていて、この中にデザインやグラフィックなどを作っていくことになります。
イラストレーターでは色々な図形や文字を描いたり、描いたものを変形させたり色を変えたり、さまざまに取り扱うことができます。それらの個別機能を持ったツールがまとめて収納されているのが左側にあるツールバーです。
ツールバーの中のいくつかのツールのボタンには、右下に小さな三角形のマークがついているものがあります。このボタンを長押しすると、それぞれのツールのサブツールが出てきます。例えば長方形ツールを長押しすると楕円形ツールや多角形ツールが出てくるといった風に、だいたい関連したツールが収納されています。
右側の各種パネルエリアには、色を選ぶためのカラーパネル、線の細かい設定ができる線パネル、レイヤーを管理できるレイヤーパネルなど、デザインやグラフィック作成がより便利になるようなパネルを置くことができます。
初期状態ではプロパティパネルという、今選択されている図形や文字など(オブジェクトといいます)特有のパラメータが自動的に出るパネルが表示されているかもしれません。
パネルを含む全体の画面のレイアウトは自分好みに配置をカスタマイズできるんですが、僕のおすすめは上のメニュー内「ウィンドウ>ワークスペース>初期設定(クラシック)」で選べるレイアウトです。これを選ぶと、デザインやイラスト作成時に使用頻度の高いパネルが出てきます。
主なパネルの役割を知る
イラストレーターには、描画したオブジェクトの色や形を様々に変えたり、画面表示サイズを調節したり、よく使うグラフィックをいつでも呼び出せるように登録しておいたりといった、作業に役立つパネルがたくさん用意されています。
かなり数が多いのですが、ここでは僕個人の独断と偏見で、デザインやグラフィックの制作現場で特によく使われていそうなパネルについて説明します。
| パネル名 | 役割 |
| ナビゲーターパネル | アートボードの表示倍率を変えたり、表示位置を動かしたりできる |
| カラーパネル | 1600万以上の色の階調の中から使いたい色を感覚的に選んだり、また数値で細かく指定もできる |
| スウォッチパネル | よく使う色を登録しておいたり、既存のカラーグループを利用したりできる |
| 線パネル | 図形の境界線や単体の線について、線幅などの細かいパラメーターを調整する |
| レイヤーパネル | オブジェクトの重なり順をグループで管理するレイヤーを、作成したり管理したりする |
| 文字パネル | 書体、ウェイト、文字間の幅、行間の幅などなど、文字に関する細かな調整ができる |
| アピアランスパネル | オブジェクトに様々な装飾、効果、変形を可逆的に適用することができる |
| 整列パネル | オブジェクト同士を上下左右揃えで整列させたり、等間隔で並べたりできる |
| パスファインダーパネル | 異なる2つのオブジェクトを合体させたり、くり抜いたりして新しい図形にすることができる |
すごく簡潔に書いたのですが、描いたオブジェクトに対して色々と細かい調整をするためのパネルが多いです。あとはナビゲーターパネルのような、オブジェクトに関係なく使えるものも少しあります。
レイヤーを理解する
イラストレーターなど、多くのグラフィックソフトを使う上で理解しておくべき概念のひとつがレイヤー機能です。
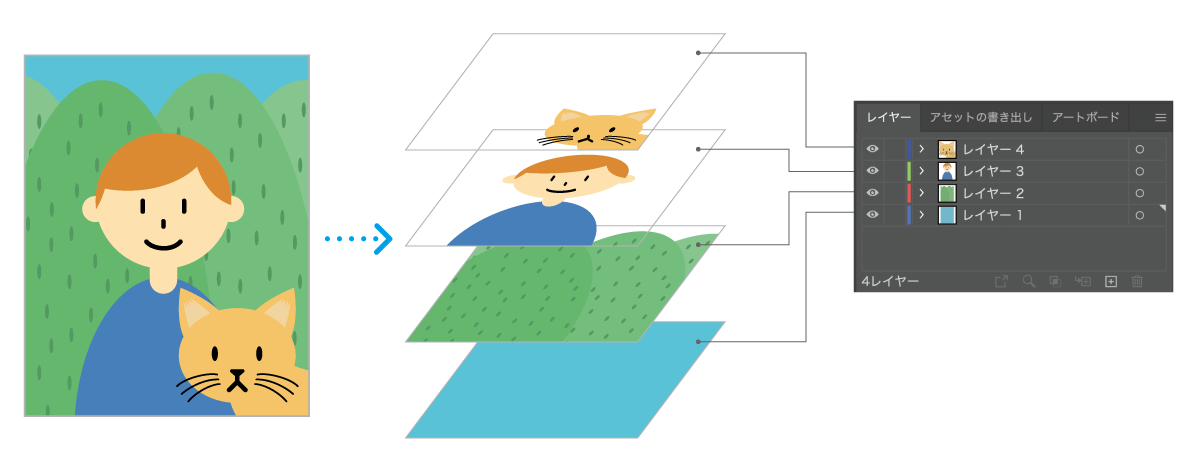
レイヤー機能は、初めて触れる人には少し難しく思えるかも知れませんが、簡単に言うと「1枚の絵を、何枚もの層を使って表現するための機能」のことです。言葉よりも図で見たほうが分かりやすいと思うので、下の図を見てみてください。

1枚の絵のように見えている左のイラストは実は4枚の「層」から構成されています。この層の1つ1つをレイヤーといい、個別に表示/非表示を切り替えられたり、操作できないようにロックをかけたり、まとめて操作したりといったことが可能になるんです。
昔のセル画のアニメもこんな構成になっていますよね。背景と人物を別々の透明なシートに描き、重ねて上から撮影することで1枚の絵として見せる、という仕組みです。
イラストレーターのレイヤーの使い方は人それぞれですが、例として次のような使い方ができます。
- 背景と人物を別レイヤーにして1枚のイラストを描く
- デザインのA案とB案をそれぞれ別のレイヤーに作成する
- 1つのグラフィックを、パーツごとにレイヤーに分ける
- デザインレイヤーと注釈レイヤーを分ける
イラストレーターでは、レイヤーの管理にレイヤーパネルを使います(画面にない場合は上部メニュー内「ウィンドウ>レイヤー」で表示されます)。
レイヤーについて、さらに詳しく知るには以下の記事をご覧ください。

3.基本操作を理解する
基本ツールを理解する
イラストレーターのツールパネルにはオブジェクトの描画・編集・画面表示の変更など、色んな機能を持ったツールが揃っています。すべてを説明することはできませんが、ここでは使用頻度の高いツールをいくつか紹介します。
イラストレーターでは基本的にこれらのツールを切り替えながらデザインやイラストを作っていきます。
| 選択ツール | オブジェクトを選択したり、移動や拡大縮小などさせるときに使う |
| 長方形ツール | 長方形が描ける |
| 楕円形ツール | 楕円形や正円が描ける |
| ペンツール | 自由な図形(多角形や曲線を含む図形)や、塗りや線の色を持たないパスが描ける |
| 文字ツール | 文字が書ける |
| グラデーションツール | 図形の色をグラデーションにして、その角度などを変えられる。塗りだけでなく線にも適用できる |
| スポイトツール | すでにあるオブジェクトの色を抽出し、選択したオブジェクトに適用することができる。色だけでなく、書体などの情報も抽出できる |
| ズームツール | 画面の表示倍率を変えられる |
この他にもかなりの数のツールがありますが(2021.7時点で87ほど)、だいたいの人は普段よく使うツールはそのうち20前後になると思います。
オブジェクトの描画とファイルの読み込み
イラストレーターで図形や文字などのオブジェクトを描くには、ツールを使います。長方形を描くには長方形ツール、円を描くには楕円形ツール、直線を引くには線ツール、文字を書くには文字ツールといった具合に、それぞれのオブジェクトを描くためのツールを選んでからアートボードに描いていきます。
例えば長方形を描く場合は、次のような手順となります。
- ツールバーから長方形ツールを選ぶ
- アートボードの上でマウスを押し、対角線を描くように斜めにドラッグしてマウスのボタンを離す
文字を描く場合は次の手順となります。
- ツールバーから文字ツールを選ぶ
- 文字を書き始めたい場所でクリックする
- 「山路を登りながら」というサンプルテキストが出てくる
- 何か文字を打つと、サンプルテキストが消えて文字入力ができる
- 改行する場合は適当なところでEnterキーを押す
- 文字ツール(または他のツールでも可)をクリックすると入力が終了する
イラストレーターでは図形や文字を描く以外にも、自分のパソコンに保存されている写真や画像を読み込んで取り扱うこともできます。
写真や画像を読み込むには上部メニューから「ファイル>配置」を選び、出てきたダイアログボックスで目的のファイルを探して選択し、「配置」ボタンを押します。すると画像を置く場所を決められるようになります。任意の場所でクリックすると読み込み完了となります(読み込んだ画像の大きさや位置は、後から自由に変えられます。)。
オブジェクトの配置とファイルの読み込みについて、さらに詳しく知るには以下の記事をご覧ください。

パネルの使い方
上の主なパネルの役割を知るのところでパネルの役割について軽く触れましたが、実際に使う場合はどうやって使うのでしょうか?
パネルの種類によって使い方が違いますが、ここではよく使う2つのパネルについて解説します。
【変形パネル】
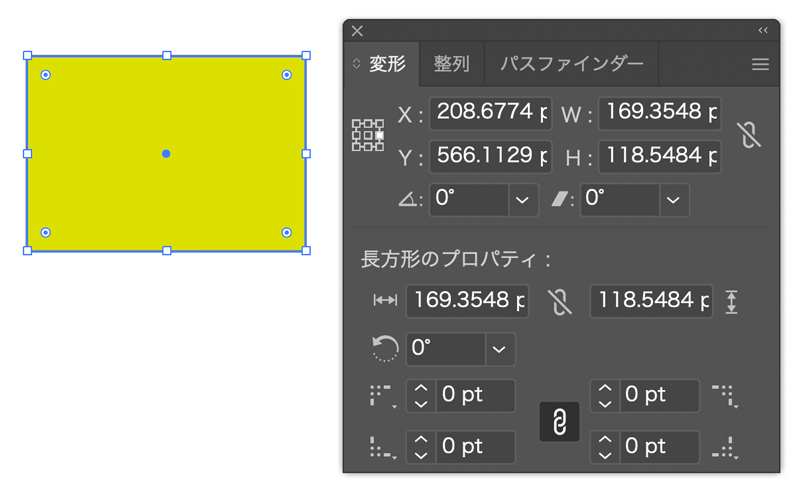
選択中のオブジェクトのX座標位置、Y座標位置、幅、高さ、角度、傾きを、それぞれ確認したり手動で入力して編集することができます。また、選ぶオブジェクトの種類によってはその図形特有のパラメータも表示されます(下の画像は、長方形を選択中の変形パネル)。

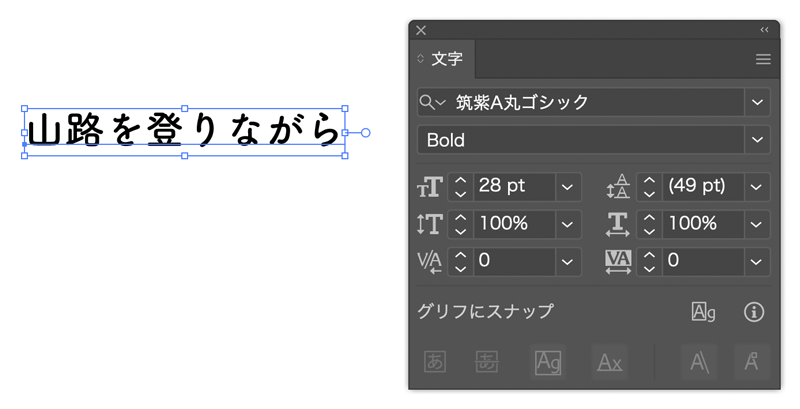
【文字パネル】
選択中のテキストのフォントの種類、ウェイト(太さ)、サイズ、文字間、行間などを編集することができます。テキスト全体を選択している場合は全てまとめて編集され、文字ツールで一部の文字だけを選択している場合はその選択した文字だけが編集されます。

サイズや位置などを指定する数値ボックスの多くは直接数値を入力できるだけではなく、四則演算もできます。例えば「1000-400」と打ってEnterキーを押すと600となります。
ちなみにパネルはパネル同士を連結させたり、タブ表示をさせてまとめることもできます。
変形・カラー変更・グループ
イラストレーターで描いた図形や読み込んだ画像は拡大縮小・回転などの変形をしたり、色を変えたり、複数のオブジェクトをまとめてグループ化したりすることができます。
オブジェクトの変形をするには選択ツールを選んでバウンディングボックスを使うか、拡大・縮小ツールや回転ツールなどの個別の変形ツールを使います。
カラー変更については下の線や塗りの色を変更するのところで説明しています。
グループは、複数のオブジェクトをひとつのオブジェクトのようにまとめて取り扱えるようにするための機能です。グループにするには複数のオブジェクトを選択し(選択ツールで囲むように選ぶか、Shiftキーを押しながら順番にクリックして選びます)、上部メニュー内の「オブジェクト>グループ」を選びます。
グループ化した複数のオブジェクトは基本的には1つ1つ個別に変形させたり移動させることができなくなります。ただしグループをダブルクリックすると「グループ編集モード」という、グループの要素を編集できるモードに切り替わります。グループ編集モードを抜けるには左上の左向きの矢印をクリックするか、Escキーを押します。グループ編集モードを抜けると、グループはまた1つのオブジェクトとして取り扱える状態に戻ります。
線や塗りの色を変更する
オブジェクトの塗りや線の色を変更するには、いくつかの方法があります。
- カラーパネルを使う
- スウォッチパネルでカラーを選ぶ
- ツールバーの下のほうにある塗りと線のカラーのどちらかをダブルクリックし、色を選ぶか指定する
- スポイトツールで他のオブジェクトの色を拾ってくる
- 登録済みのパターンやグラフィックスタイルを適用する
ちなみにイラストレーターでは基本的に、ひとつのオブジェクトに「塗り」の色と「線」の色をそれぞれ別々に指定できます。塗りの色(つまり図形ならその内側の色)を変更する場合は塗りと線を選ぶ場所(下図参照)の「塗り」をクリックした状態で、線の色(図形なら境界線の色)を変更する場合は「線」をクリックしておきます。

【カラーパネルを使う方法】
カラーパネルは今から描く図形の色をあらかじめ作ることもできますし、すでに描いたオブジェクトを選択してその色を変更することもできます。
色を変更するには横長で虹色のカラーピッカー部分で好きな色を抽出するか、その上のカラースライダーを動かして好きな色になるよう調節します。カラーパネルにスライダーが表示されていない場合は、カラーパネル右上の三本線をクリックし、「オプションを表示」を押してみてください。
また、カラーパネル左上にある塗りと線を選ぶ場所で塗り・線のどちらかをダブルクリックするとカラーピッカーというダイアログが開きます。ここで色を選ぶ、もしくは数値指定で色を選ぶこともできます。
【スウォッチパネルでカラーを選ぶ方法】
スウォッチパネルには、あらかじめ作られた色見本リストが保存されていて、選ぶだけでその色を使うことができるようになっています。初期状態では数十色しか表示されていませんが、パネル左下のスウォッチライブラリメニューというボタンを押すと、様々なテーマでまとめられた配色の色見本を開くことができます。
またスウォッチには自分の作った色を保存することもでき、テーマごとにフォルダ分けして管理することもできます。
【ツールバーの下のほうにある塗りと線のカラーのどちらかをダブルクリックし、色を選ぶか指定する方法】
カラーパネルやスウォッチパネルの左上のところと同様、塗りと線を選ぶ場所がツールバーの下部にもあります。こちらも塗りか線かのどちらかをダブルクリックすると、カラーピッカーで色を選んだり数値で色を指定することができます。
4.様々な図形・文字を描く
図形ツールを使う
オブジェクトの描画とファイルの読み込みのところでも書いた通り、単純な図形の描画には図形ツールを使うのが便利です。図形ツールには長方形ツール、角丸長方形ツール、楕円形ツール、多角形ツール、スターツール、フレアツールがあり、ツールバーでは長方形ツールを長押しすると出てくるサブメニューから選ぶことができます。
図形ツールについて、さらに詳しく知るには以下の記事をご覧ください。

ベジェ曲線で自由な形を描く
図形ツールに含まれる図形は、ほぼ一瞬で描くことができます。ただ、もっと複雑な図形はどう描くのでしょう?
イラストレータで自由な図形やパスを描くためのツールの代表が、ペンツールです。
ペンツールの使い方は図形ツールに比べるとやや複雑なのですが、シンプルに言うと次のようになります。
- 任意の場所を連続してクリックすると、クリックした場所が繋がった折れ線が引ける
- 折れ線が最終的に元の位置に戻ると、多角形になる
- クリックの代わりにドラッグすると、その部分はドラッグした向き・長さに応じた曲線になる(ベジェ曲線)
文章で説明しても分かりにくいと思いますが、ペンツールの使い方についてはさらに詳しく別記事に書いています。ベジェ曲線をしっかり覚えたい方は以下の記事をご覧ください。

文字ツールを使う
文字ツールもオブジェクトの描画とファイルの読み込みのところで基本的な使い方を紹介しましたが、最初に任意の場所をクリックして書き始める以外にも、ドラッグしてテキスト描画エリアを指定してから文字を書き始めることもでき、デザインなどであらかじめテキストのスペースが決まっている場合には便利です。
また、文字ツールのサブメニューとして、色んな形の図形内に文字が描けるようになるエリア内文字ツール、ペンツールなどで描いた自由な形のラインに沿って文字が書けるパス上文字ツール、縦書きの言葉・文章が書ける文字(縦)ツールなどがあります。これらは文字ツールを長押しすると出てくるサブメニューから選ぶことができます。
文字ツールについて、さらに詳しく知るには以下の記事をご覧ください。

パスファインダーを使う
「図形ツールの中にはドンピシャのツールはないけど、いくつかの図形を組み合わせると理想の図形が描ける」というケースは結構あります。
そんな時に超絶役に立つのが、パスファインダーパネルの中にある機能です。パスファインダーパネルには、2つ以上の図形を合体したり、片方の図形でもう片方の図形をくり抜いたり、複数の図形の重なっている部分だけを残して新しい図形を作ったり、といった様々な機能を持ったボタンがあります。
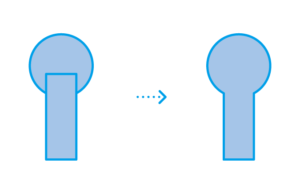
ひとつ簡単な例を画像つきで紹介すると、下の図形(右)は、左を見れば分かる通り、楕円形と長方形を合体したものです。

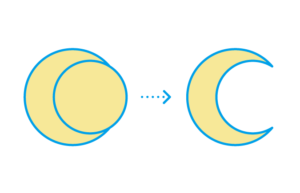
もう一つだけ、今度はくり抜き(「前面オブジェクトで型抜き」というボタン名です)の例を。下の図は、奥の楕円形を手前の楕円形でくり抜いたものです。

パスファインダーについて、さらに詳しく知るには以下の記事をご覧ください。

整列を使いこなす
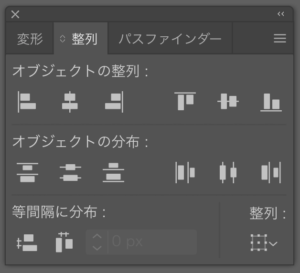
正確には図形の描画ではないんですが、描画の時にもレイアウトの時にも役立つ機能を紹介します。それが整列パネルの整列機能です。
整列はたぶんイメージしやすいと思うのですが、2つ以上のオブジェクトを綺麗に並べることができる機能です。「綺麗に並べる」といってもそのルールはいくつかあります。左端のラインが揃うように並べる、上端のラインが揃うように並べる、縦の中心線を揃える、横の中心線を揃える、図形と図形の間の距離を等間隔に揃える、などなどです。
整列パネルにはそれぞれ、整列のルールをアイコン化したボタンがたくさん並んでいます。最初はちょっと理解しにくいかも知れませんが、使っていくうちにすぐアイコンの意味が分かってくると思います。

整列は、例えば3つのオブジェクトの上端のラインを揃える場合は、整列前に一番上に位置しているオブジェクトの上端のラインが整列の基準ラインになります。この基準となるオブジェクトを別のオブジェクトにするには、複数のオブジェクトを選択して整列する前に、基準としたいオブジェクトをもう一度クリックします。
整列について、さらに詳しく知るには以下の記事をご覧ください。

5.様々な表現を取り入れる
文字に線や影などの装飾をつける
イラストレーターでは書いた文字に対して境界線をつけたり、境界線の外側にまた境界線をつけたり、文字の背面に影をつけたりすることができます。
文字に境界線や影などの装飾をつけるには、「アピアランス」という機能を使います。アピアランス機能については次の見出しで出てきますが、まずは簡単なところから。
文字に線をつける手順は次の通りです。
- 書いた文字を選択する
- アピアランスパネルを開き、左下にある「新規線を追加」ボタンを押す
- 必要に応じて線の色と太さを変える
- 元の文字の色が線の色で隠されないよう、アピアランスパネル内の「線」の列を選択し、「文字」の列の下までドラッグして移動する
- 2本目の線を作る場合は、もう一度「新規線を追加」ボタンを押す
- アピアランスパネル内にできた新しい「線」の列を選択し、1本目の「線」の列の下までドラッグして移動する
- 必要に応じて線の色を変える
- 1本目の線に重なって隠れてしまわないよう、1本目よりも線幅を太く変える
文字に影をつける手順は次の通りです。
- 書いた文字を選択する
- アピアランスパネルを開き、パネル最下部の「効果(fxの文字のボタン)>スタイライズ>ドロップシャドウ」を選択する
- パラメータで影の不透明度、ぼかし加減、文字からの距離を設定する
文字の装飾について、さらに詳しく知るには以下の記事をご覧ください。

アピアランスを使う
上の文字に線や影などの装飾をつけるでやったようなシンプルな装飾以外にも、アピアランスパネル内にある機能を使えばたくさんのことが実現できます。また、文字以外の図形にも同じような装飾や効果をつけることができます。
アピアランス効果には、大きく分けて2つのタイプがあります。(下のように表現すると若干の語弊があるんですが、ざっくりそんな感じの種類分けがされています。)
- 文字や図形を変形するIllustrator効果
- 文字や図形にエフェクトをかけるPhotoshop効果
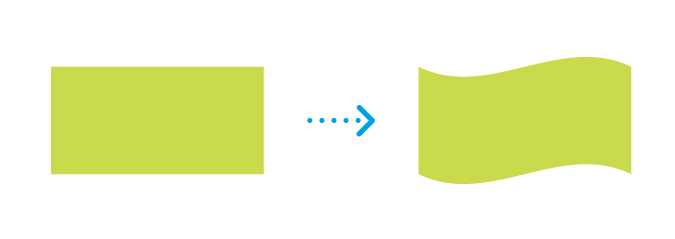
例えば描いた長方形を歪ませて、なびいた旗のような形にしたい場合の手順は以下の通りです。
- 長方形を描いて選択状態にする
- アピアランスパネルを開き、パネル最下部の「効果(fxの文字のボタン)>ワープ>旗」を選択する
- パラメータを指定して、理想的な旗の形になるように調整する

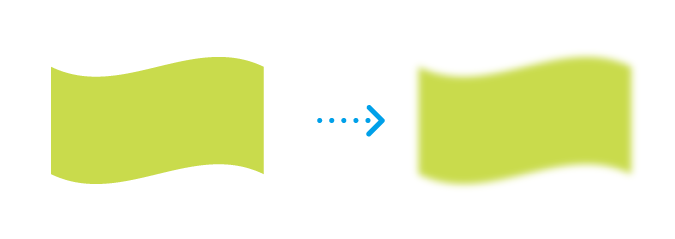
また、上で描いた「旗のようになびいた長方形」の輪郭線をぼやけさせたい場合の手順は以下の通りです。
- 「効果>ワープ>旗」で歪ませた長方形を選択状態にする
- アピアランスパネルを開き、パネル最下部の「効果(fxの文字のボタン)>ぼかし>ぼかし(ガウス)」を選ぶ
- ぼかしの量(半径)を調整し、OKを押す

アピアランスの便利な点は、いくつもの効果を重ねてかけられるところ、そしてかけた効果をいつでもON/OFFで切り替えられたり削除できるところ(可逆的)です。慣れるまでは難しく感じるかも知れませんが、使えるようになるとイラストレーターでの表現の幅が一気に上がります。
アピアランスについて、さらに詳しく知るには以下の記事をご覧ください。

切り抜きのやり方
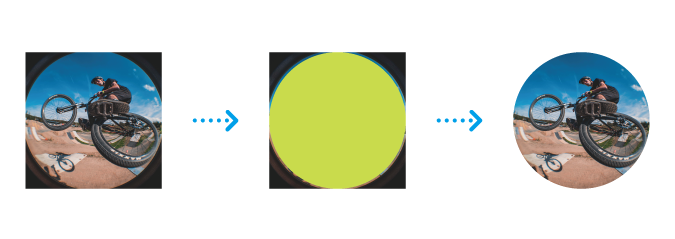
「切り抜き」とも「型抜き」とも言えますが、要は読み込んだ画像や写真を好きな図形で切り抜くようなことが実現できます。この機能をイラストレーターではクリッピングマスクと呼びます。画像だけではなく、図形で図形を切り抜くこともできます。
画像(写真)を図形で切り抜くクリッピングマスクのやり方は以下の通りです。
- 画像を読み込む
- その上に切り抜きたい図形を描き、切り抜きたい位置に重ねる
- 画像と図形を両方選択し、右クリック(Macの場合はControl+クリック)し、サブメニューから「クリッピングマスクを作成」を選ぶ
- 画像が切り抜かれる

くり抜かれて見えなくなった部分の画像データは、消えてしまったわけではなく「隠されているだけ」。なので切り抜かれた画像を右クリックして「クリッピングマスクを解除」すればまた元の画像に戻りますし、切り抜かれた画像をダブルクリックしてクリッピングマスクの編集モードに入ることで、元の写真の位置や大きさ、切り抜くための図形の位置や大きさなどを弄ることができます。クリッピングマスク編集モードを抜けるには、ビューポート(今見ているファイルが写っているウィンドウ)左上の矢印ボタンを押すか、Escキーを押します。
切り抜き(クリッピングマスク)について、さらに詳しく知るには以下の記事をご覧ください。

パターンの作り方
イラストレーターでは、パターン(模様)を作ってスウォッチに登録し、そのパターン(模様)を色んなオブジェクトの塗りや線に適用することができます。初めから用意されている既存のパターンを使うこともできます。
パターンを使えばオブジェクトを隙間なく、または等間隔に繰り返し並べて模様にすることができます。水玉模様やストライプ、レンガ模様など、使い方は様々です。
オブジェクトをパターンとして登録するには、次の2つの方法があります。
- オブジェクトをスウォッチパネルにドラッグ&ドロップしてパターンスウォッチ登録する
- オブジェクトを選択し、上部メニュー「オブジェクト>パターン>作成」を選択する
どちらからでもできるのですが、上部メニューからパターンを作成した場合、パターン編集モードという細かい設定ができるモードに入ります。オブジェクトをスウォッチパネルにドラッグしてパターンを作成した場合は、登録したパターンスウォッチをダブルクリックするとパターン編集モードに入れます。
パターン編集モードでは、パターンが繰り返される状態をプレビューで確認しながら、パターンの繰り返し方や間隔などの細かい設定ができます。ただ単に上下左右に繰り返すだけではなく、レンガ状に1列ごとにずらしたり、ハニカム構造(蜂の巣のような六角形を隙間なく敷き詰めた構造)になるような並べ方も選べます。
パターンについて、さらに詳しく知るには以下の記事をご覧ください。

シンボルの使い方
ひとつのアートワークの中で繰り返されるオブジェクトは、シンボルパネルに登録しておくことで何度でも使い回すことができます。通常の複製と違い、シンボルはたくさん使い回してもすべて元データを参照しているだけなので、データが大きくならないというメリットがあります。
オブジェクトをシンボル登録するには、次の2つの方法があります。
- オブジェクトをシンボルパネルにドラッグ&ドロップ
- オブジェクトを選択してシンボルパネル右上のサブメニューアイコン(三本線マーク)から「新規シンボル」を選ぶ
登録する際に、シンボルオプションというダイアログが開きます。ここでシンボルの種類などを選んだりシンボルの名前を決めたりできます。
シンボルには「ダイナミックシンボル」と「スタティックシンボル」という2種類の登録の仕方があります。ダイナミックシンボルのほうは、アートワークに配置した後で個別に色やアピアランスの変更ができますが、そのため付加情報が多くなってしまい、結局シンボルを使ってもデータが大きくならないという利点はあまり受けられません。一方スタティックシンボルのほうは、アートワークに配置した後に色などの変更はできませんが、たくさん配置してもデータがほとんど大きくなりません。
グラフィックスタイルの使い方
塗りや線やアピアランスでつけた変形や効果など、設定した組み合わせはグラフィックスタイルパネルに登録でき、他のオブジェクトにも簡単に適用することができるようになります。
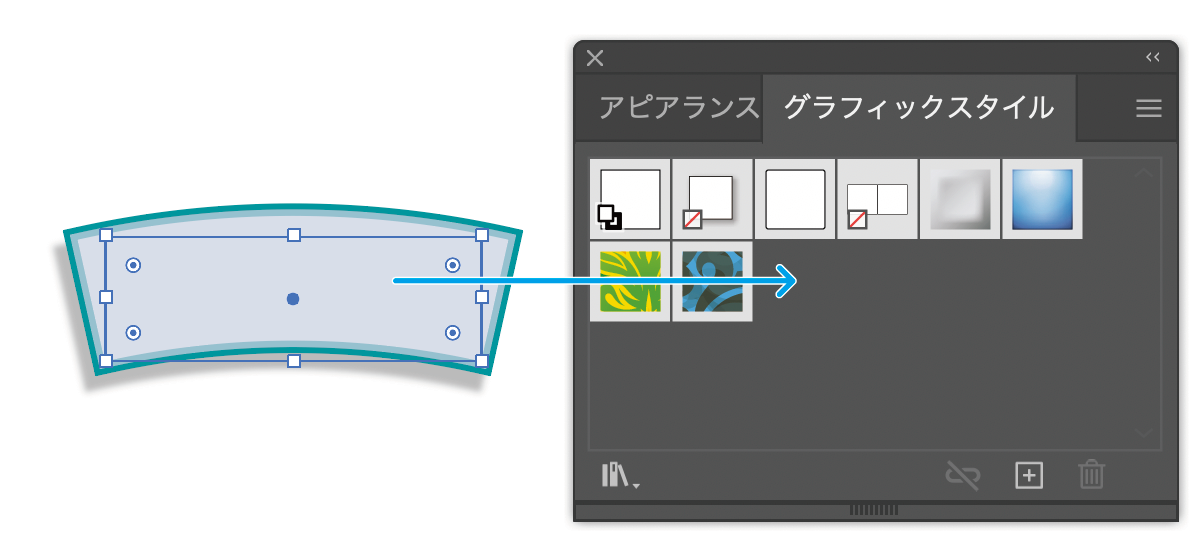
オブジェクトのグラフィックスタイルを登録する方法は、オブジェクトをグラフィックスタイルパネルにドラッグ&ドロップしてくるか、オブジェクトを選択した状態で最下部にある「+」マークの「新規グラフィックスタイル」のボタンを押すだけです。

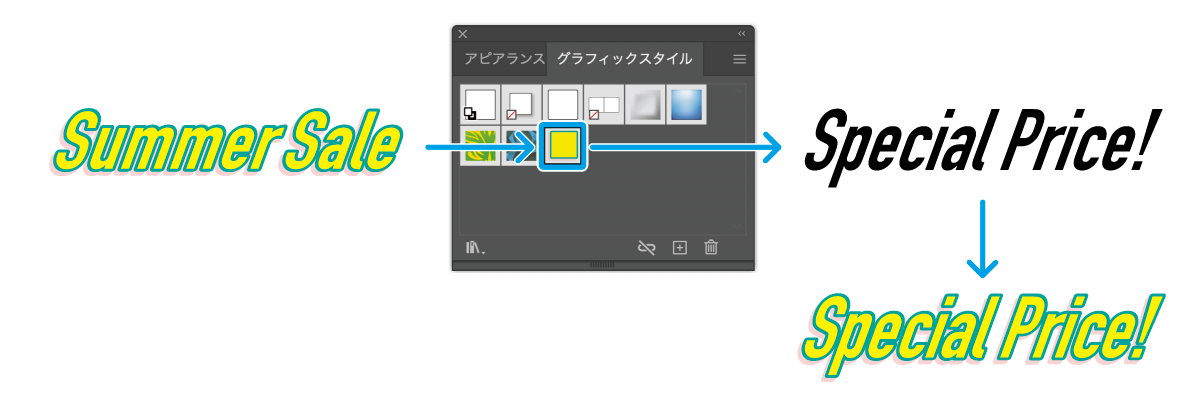
この登録されたグラフィックスタイルを他のオブジェクトに適用するには、他のオブジェクトを選択してからグラフィックスタイルパネル内の適用したいグラフィックスタイルをクリックします。
 登録したグラフィックスタイルを別のオブジェクト(図ではSpecial Price!のテキスト)に適用するには、適用したいオブジェクトを選択した状態でグラフィックスタイルをクリックする
登録したグラフィックスタイルを別のオブジェクト(図ではSpecial Price!のテキスト)に適用するには、適用したいオブジェクトを選択した状態でグラフィックスタイルをクリックするグラフィックスタイルについて、さらに詳しく知るには以下の記事をご覧ください。

6.データの書き出し・入稿データ作成について学ぶ
イラストレーターで作成したデータは、画像データやPDFデータとして書き出すことができます。JPEGやPNGなどの画像データとして書き出せばWEBサイトに公開したり他のデザインのパーツとして使えますし、PDFとして書き出せばパソコン・アプリケーション・フォントの有無に関係なく中身を見ることができるので、データ配信やデザイン確認など広い使い方ができるようになります。
またデザインの世界では、印刷用の入稿データとして整えたものを完成データとすることがとても多いです。入稿データを作るためにはいくつかの手順で保存する必要があります。
データの書き出し
完成したアートワークを1枚の画像として書き出すことができます(複数のパーツに分けて書き出す方法もあります)。
1枚の画像として書き出したい時は、ファイルを開いた状態で上部メニュー「ファイル>書き出し>Web用に保存(従来)」を選びます。
Web用に保存のダイアログボックスが開くので、右側の「プリセット」の「名前」ところから保存したい画像形式と画質の組み合わせを選ぶ、もしくはその下のプルダウン項目から、GIFやJPEGやPNGなどの画像の種類を選択し、その後画質や透明部分を保持するかどうかなどの細かい指定をします。
その下の「画像サイズ」のところでは、書き出したいサイズの指定ができます。イラストレーターは基本ベクター形式のデータなので、線の滑らかさを保ったまま拡大することができます。
入稿データの作り方
印刷所にデータを渡すことを「入稿」と言いますが、その時に必要になってくるのが適切な形に整えた入稿データです。
入稿データを作るにはいくつかのルールがありますが、基本的には「印刷所それぞれでルールが違うので、入稿先の印刷所のWEBサイトなどを見て、適切なデータの作り方を確認する」のが一番です。
ここでは一般的な入稿データ作成時の注意点を挙げておきます。
- ファイルのカラーモードがCMYKモードになっていることを確認する
- 文字はすべてアウトライン化する
- 画像などを配置している場合はすべて埋め込みするか、同じフォルダに揃えて保存しまとめて入稿する
入稿データの作り方について、さらに詳しく知るには以下の記事をご覧ください。

ファイルサイズを小さくする方法
少しおまけですが、イラストレーターでファイルを作成していると「なんでこんなにデータ容量が大きくなってしまったの!?」と驚いてしまうことがあります。
そんな時はファイルサイズを小さくするために、いくつかできることがあります。
- 埋め込みした画像やファイルをラスタライズする
- 保存時に「PDF互換ファイルを作成」のチェックをはずす
- データそのものを軽量化する
- シンボル機能を利用する
- イラストレーター上で効果をかけない
- 効果をラスタライズする
作ったデータによって、できるケースとできないケースがありますが、いくつかやれることがある場合はある程度ファイルサイズを削減できるかと思います。
ファイルサイズを小さくする方法について、さらに詳しく知るには以下の記事をご覧ください。

7.ショートカットキーで作業効率を高める
ある程度イラストレーターの操作に慣れてきたら、ショートカットキーを組み合わせて作業を進めましょう。
ショートカットキーは最初はかなり意識しながら使わないといけませんが、慣れてくるとほとんど何も考えずとも使えるようになってきますし、そうなってくると作業のスピードが格段に上がります。
イラストレーターのショートカットキーについては過去に別記事にまとめていますので、ぜひチェックしてみてください。