アドビ・イラストレーターで様々な図形を描く方法を紹介してみたいと思います。
図形ツールで描ける基本図形(長方形・円形・多角形・星形)よりももう少し複雑なものになります。
このページを読めば、次の図形が描けるようになります。
- 月(半月・三日月・十日夜の月)
- 円柱
- フキダシ
- ハート
なお、なるべくペンツールでの曲線は使わないような手順にしています。
月の描き方
満月は楕円形ツールで正円を描けばOKですが、それ以外の状態(半月・三日月・半月より少し膨らんだ十日夜の月など)は、正円をくり抜くような形で描くのが一番速いと思います。
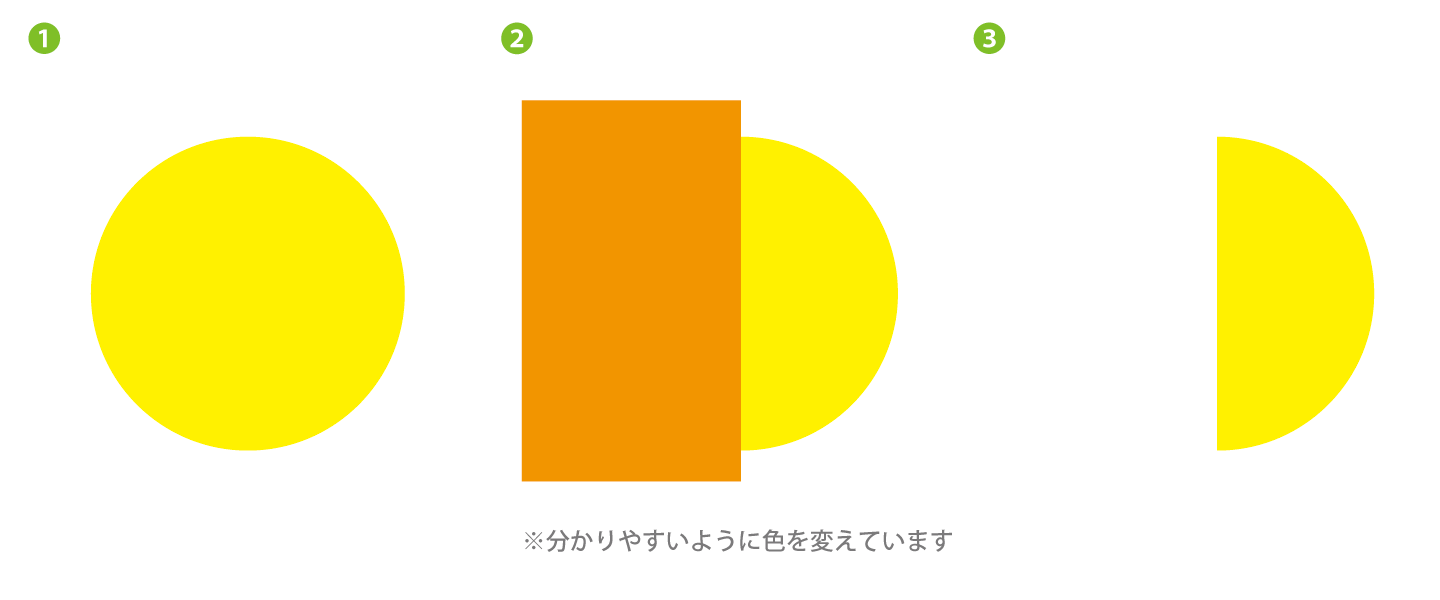
半月

- 楕円形ツールで正円を描きます
- 長方形ツールで、正円のちょうど半分を覆う長方形を描きます
- 2つの図形を選択し、パスファインダーの「前面オブジェクトで型抜き」を選択します
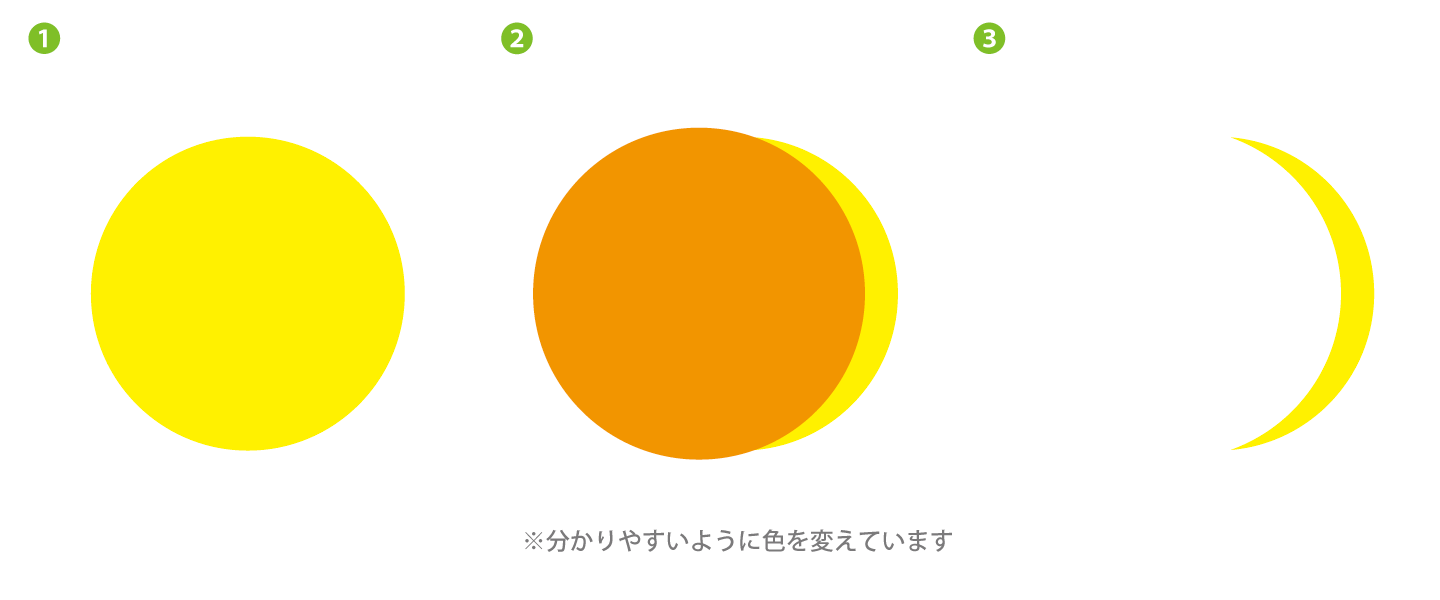
三日月

- 楕円形ツールで正円を描きます
- もう一つ、先ほどより少しだけ大きなくり抜き用の正円を描き、くり抜きたい場所に移動します
- 2つの図形を選択し、パスファインダーの「前面オブジェクトで型抜き」を選択します
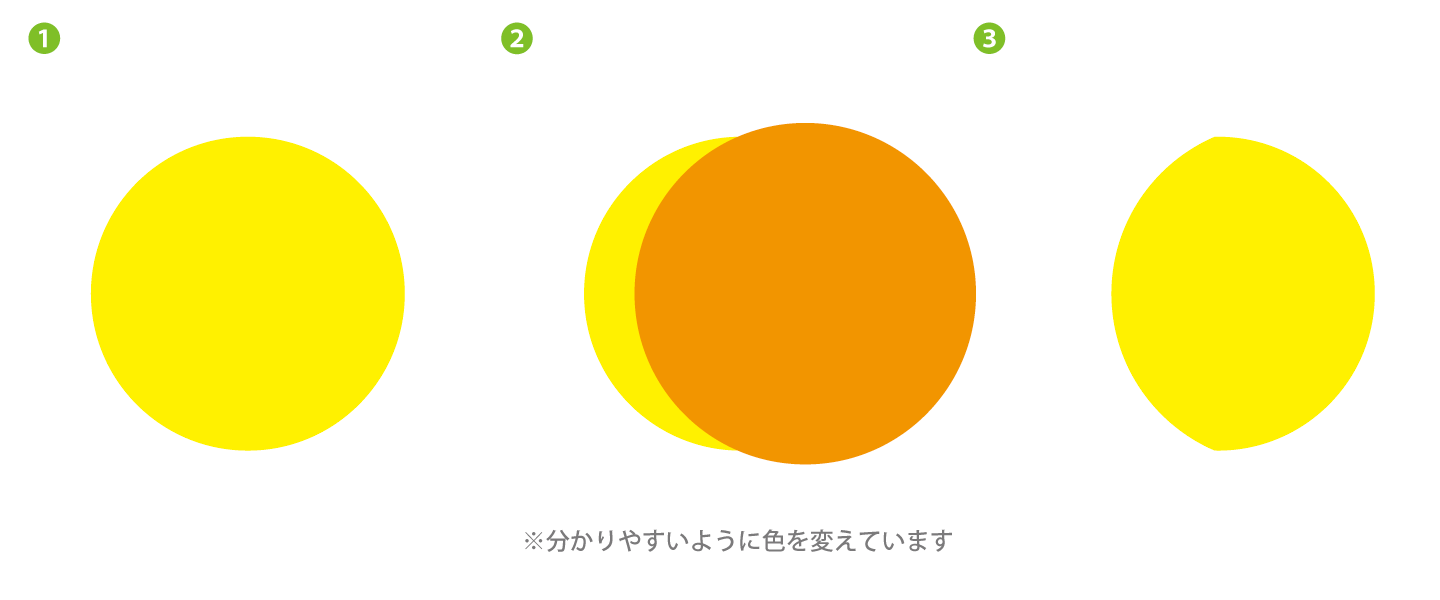
十日夜の月

- 楕円形ツールで正円を描きます
- もう一つ、先ほどより少しだけ大きな正円を描き、最初に描いた正円に7〜8割ほどかぶるような位置に移動します
- 2つの図形を選択し、パスファインダーの「交差」を選択します
円柱の描き方

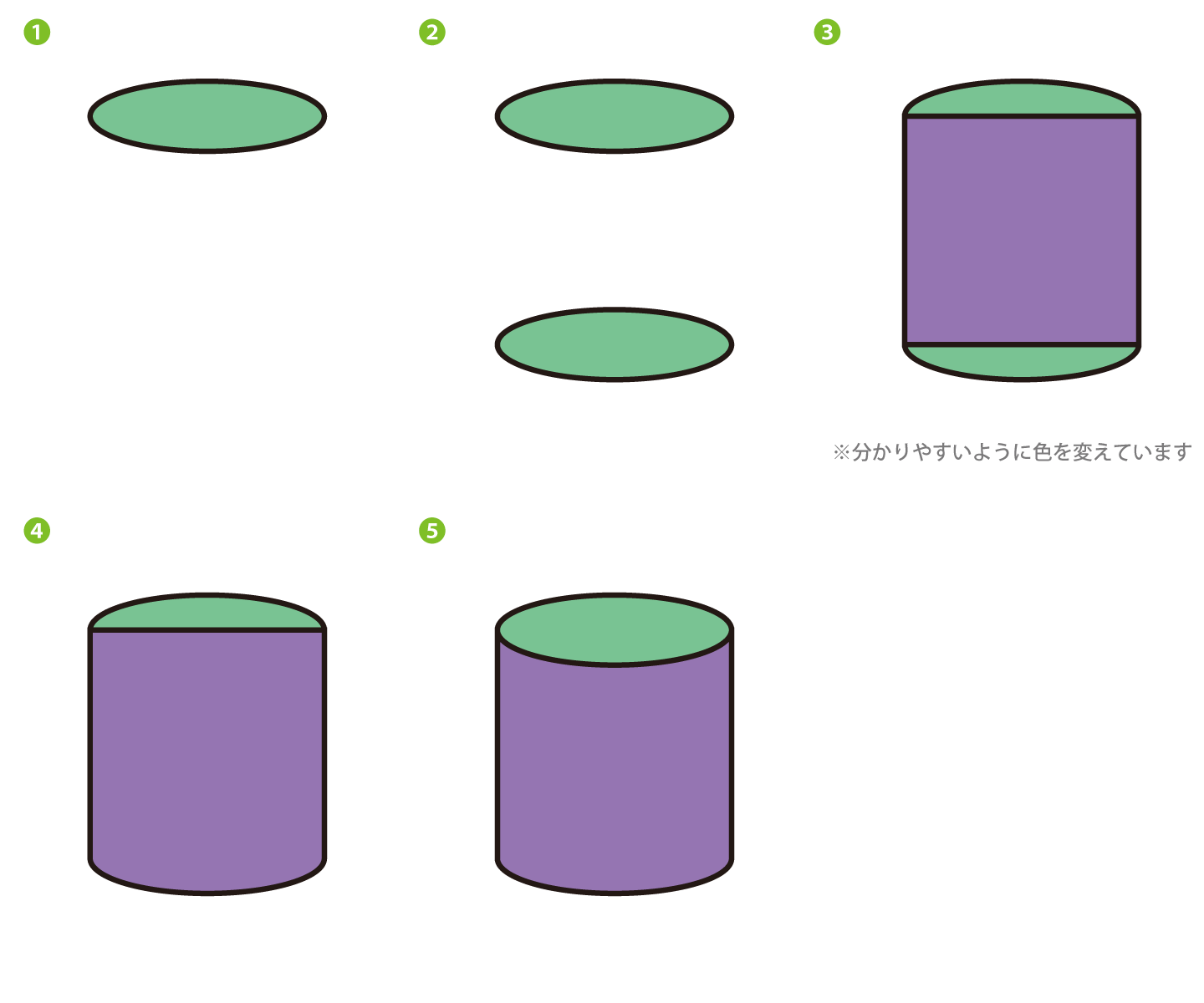
- 楕円形ツールで横長の楕円を描きます
- 選択ツールで楕円を選択し、Shiftキーとoptionキー(WindowsはAltキー)の両方を押しながら真下、または真上に移動します。楕円がコピーされます
- 長方形ツールに切り替え、2つの楕円のそれぞれの左右の点(全部で4つの点)が頂点となるような長方形を描きます
- 選択ツールで長方形と下側の楕円を同時に選択し、パスファインダーの「合体」を選びます
- 合成された図形を選択し、「オブジェクト」→「重ね順」→「背面へ」を選び、重なり順を背面に移動します
長方形と楕円の合成は、『シェイプ形成ツール』でも可能です。
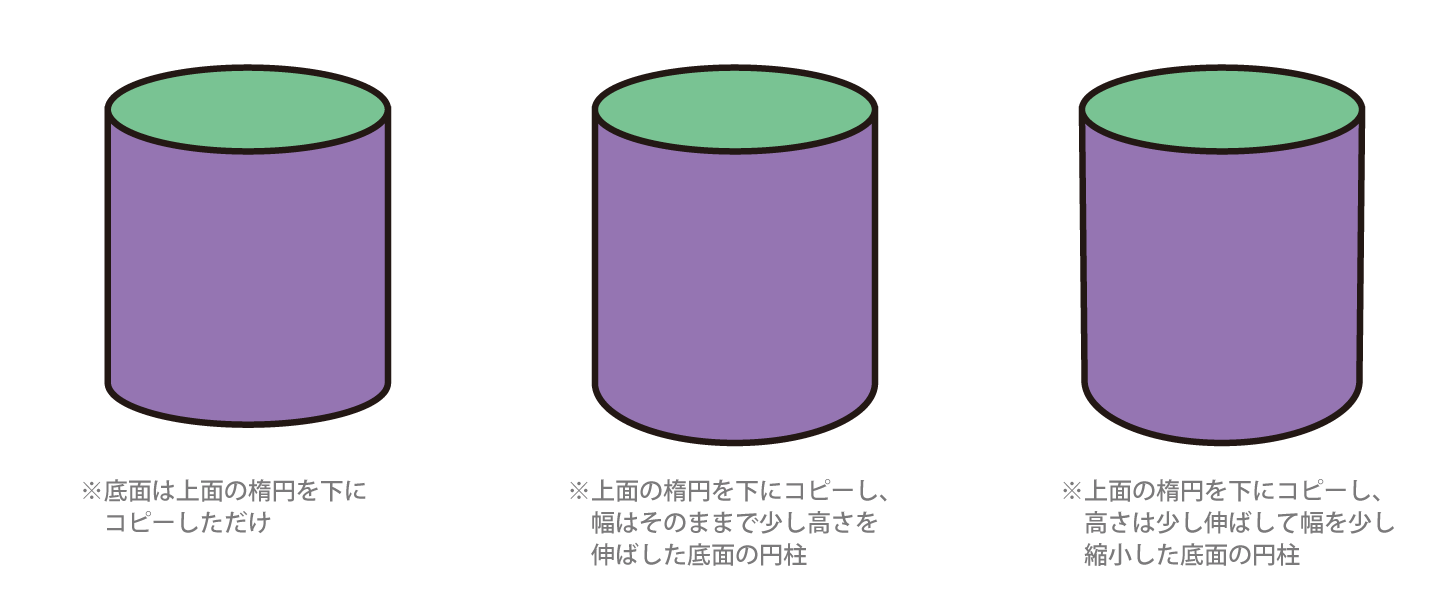
ちなみに、下側の楕円の高さを少しだけ高くしてみると、より自然な円柱になります。
円柱の円の面は、目線の高さに近づくほど細くなり、目線から下方向に離れるほど正円に近付くので、2つの楕円がまったく同じ形になることはないからです。
※さらに言えば、下側の楕円の横幅も少し小さくなります。よりリアルな表現を求める場合や遠近感を強調したい場合は横幅も変えてみてください。

フキダシの描き方

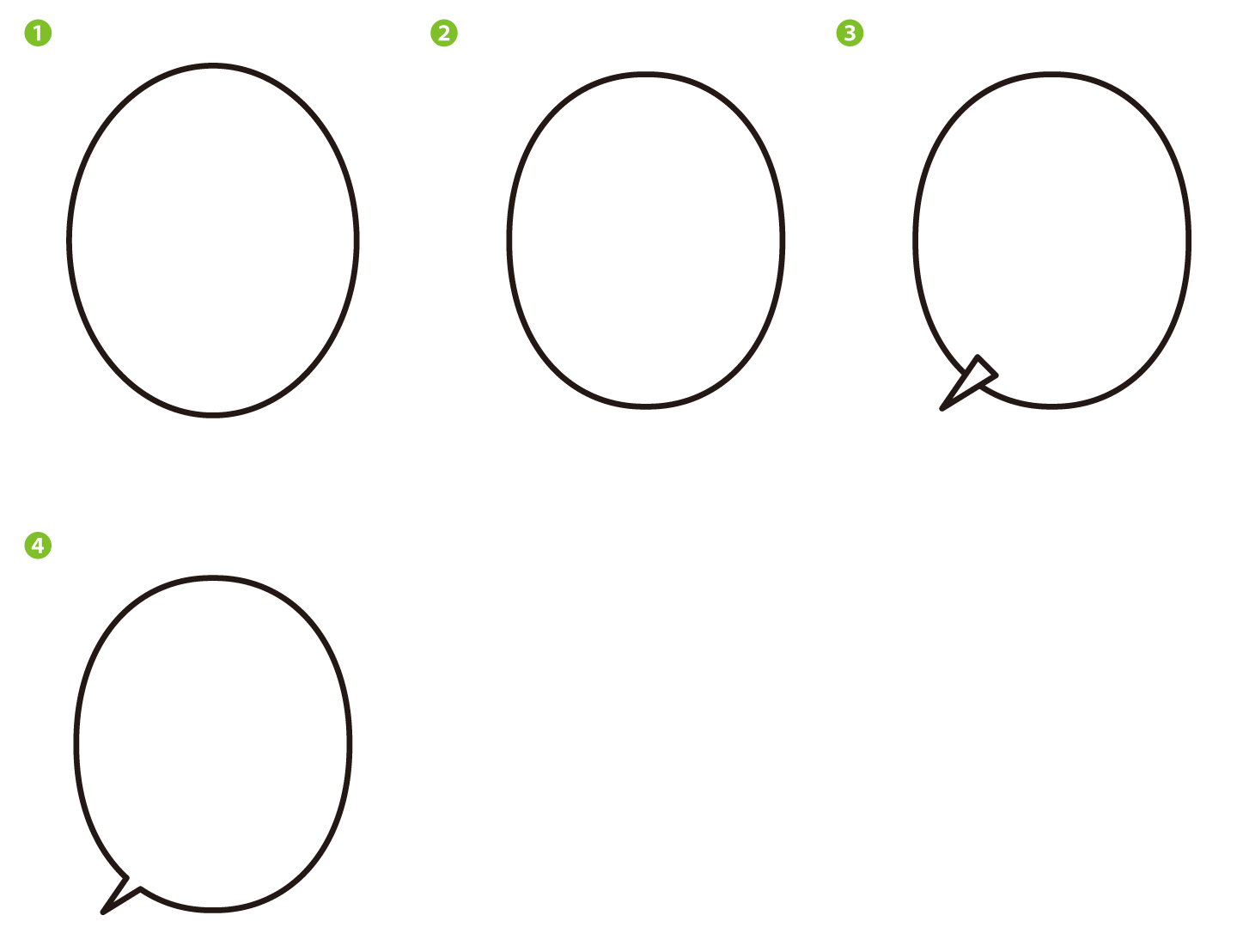
- 楕円形ツールで適当な大きさの楕円を描きます
- ふっくらした自然な楕円にしたい場合は、上部メニューの「効果」→「ワープ」→「膨張」を選択し、カーブの値を「-10%」前後に設定します(「プレビュー」にチェックを入れると、変形後の見た目を確認しながら値を入力できます)。
- ペンツールでフキダシのしっぽとなる三角形を描きます。フキダシの楕円と重なるように、三角形の頂点を順番にクリックし、最初の点を再度クリックすると作成完了です。
- 先ほどの楕円と三角形を両方同時に選択し、パスファインダーパネルの右上にある三本線のメニューから「複合シェイプを作成」を選びます。
※パスファインダーの「合体」で楕円と三角形を合成しても良いですが、複合シェイプで作成すると、後から楕円や三角形を個別に変形したり、ワープの膨張のパラメータを変更できたりするので、便利です
ハートの描き方

ハートを描く方法は色々ありますが、ここでは初心者の方でも比較的難易度の低い、正円を変形させて描く方法を紹介してみます。
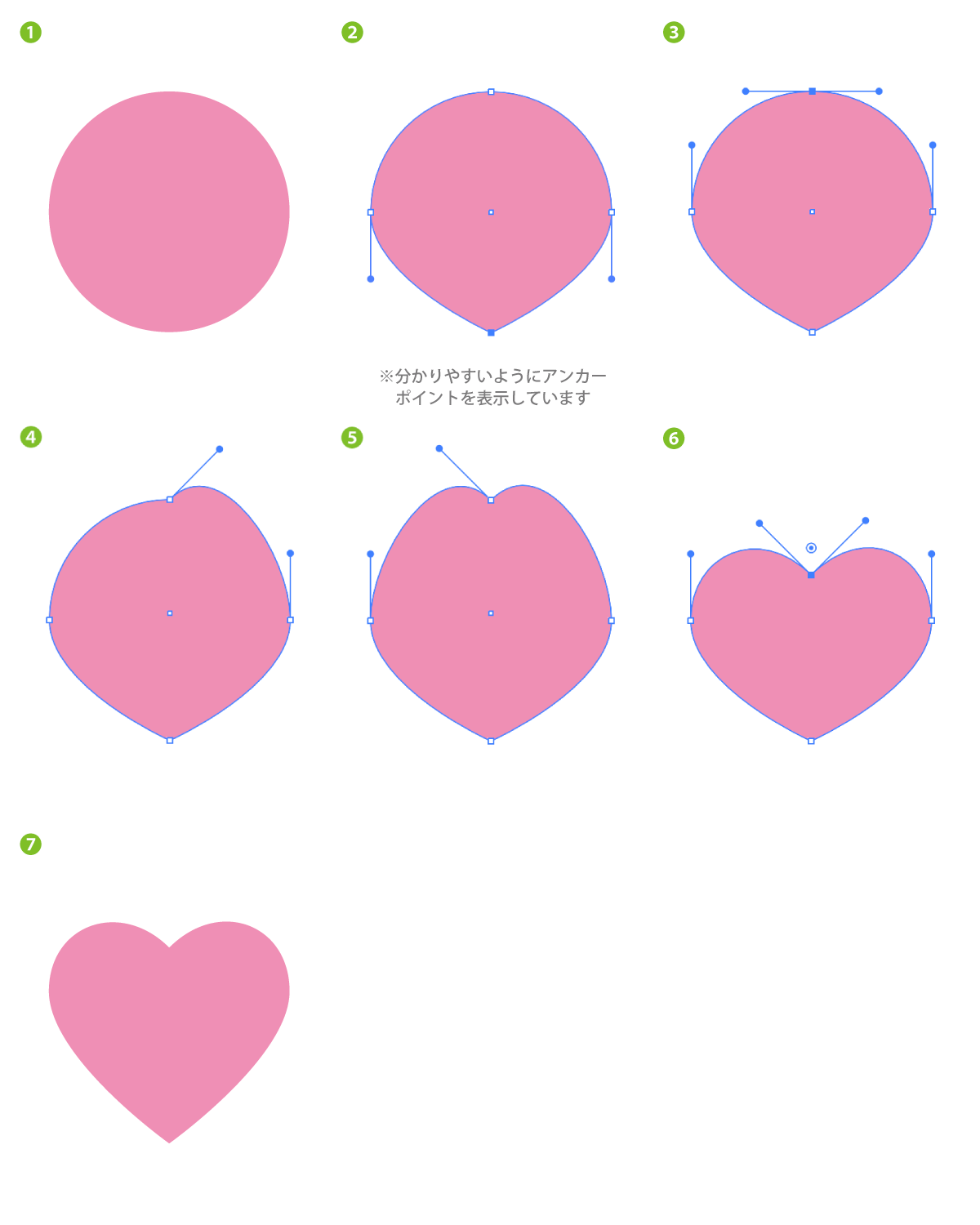
- 楕円形ツールで正円を描きます
- アンカーポイントツールを選び、正円の一番下のアンカーポイントの上でクリックします。クリックした部分が曲線から角になりました。
- 一度ダイレクト選択ツールに切り替えて、図形の一番上のアンカーポイントをクリックします。
- アンカーポイントツールに切り替え、選択したアンカーポイントから伸びている2つのハンドルのうち、片方の端を掴んで上に移動させます(移動中にShiftキーを押せば、真上に移動することができます)
- ダイレクト選択ツールで上部のアンカーポイントを再びクリックし、、アンカーポイントツールに切り替え、逆側のハンドルの端を真上に移動させます
- ダイレクト選択ツールに切り替え、先ほどのアンカーポイントを少し下に移動させます
- 一番下のアンカーポイントを真下に少し移動します
その他のイラストレーター講座はこちらから
https://www.tomoakikitagawa.com/category/design/illustrator