デザインに文字を入れた時、
とか
なんて場面、ありませんか?
文字の色や大きさを変えるだけで解決すれば良いですが、それではうまくいかない場合、文字に装飾をつけると良いかも知れません。
文字にフチをつける
文字が目立たない時に、最も効果絶大な方法です。
文字にフチをつける時は、「アピアランス」という機能を使います。「アピアランス」とは、文字や図形などのオブジェクトに追加で付け加えられた装飾・効果・変形などのことです。
あとからパラメータを調整し直したり、表示・非表示を切り替えたり、特定の装飾・効果・変形だけを削除したりできるのが特徴です。
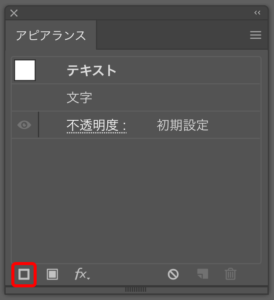
文字にフチをつけるには、文字を選択した状態で「アピアランスパネル」の「新規線を追加」ボタンを押します。
 アピアランスパネル。赤で囲んだのが「新規線を追加」ボタン。
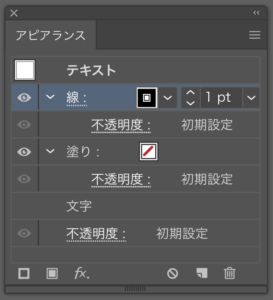
アピアランスパネル。赤で囲んだのが「新規線を追加」ボタン。アピアランスパネル内で、「文字」の上に「線」が追加されました。「線」の右側にある「1pt」は線の幅です。

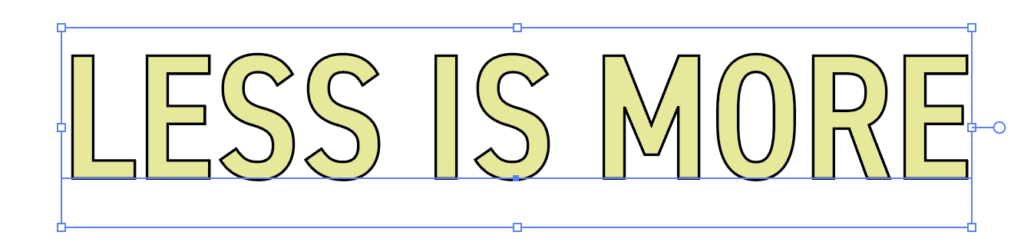
文字を見てみると、確かに1ptの線がついています。

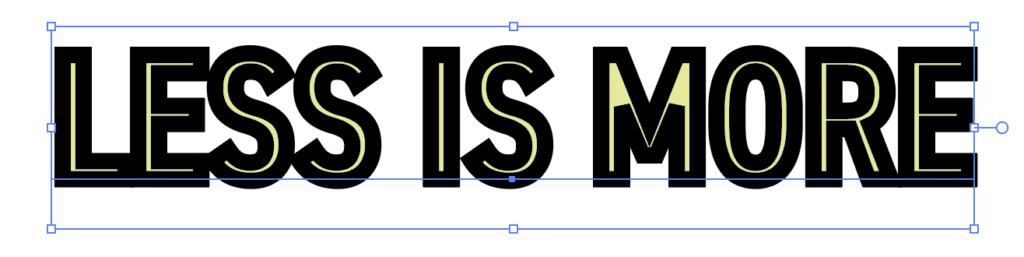
線の幅をだんだん太くしてみると、徐々に文字が削られていくように見えます。これは、文字より線が上にあるからです。

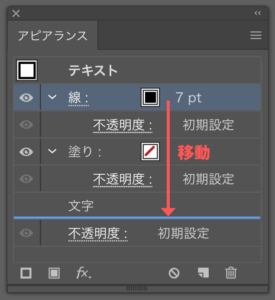
線を文字より下にするには、アピアランスパネル内で「線」を「文字」より下にドラッグして移動させます。これで、いくら文字を太くしても文字は痩せていかず、きちんと読めるようになりました。
 「線」のアピアランスを、文字の下に移動させます
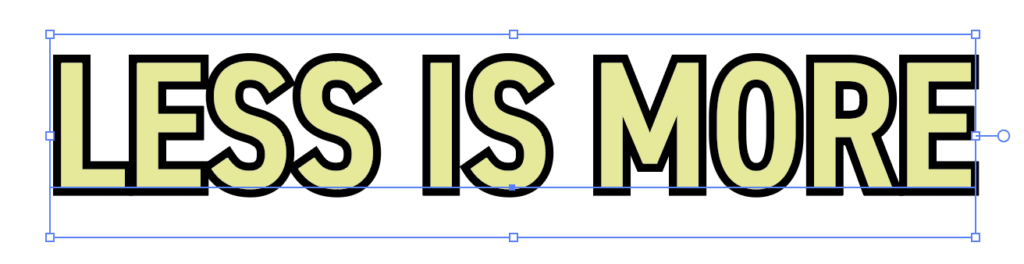
「線」のアピアランスを、文字の下に移動させます 線が文字より下にきて、文字より太くなっている外側だけが見えるようになった
線が文字より下にきて、文字より太くなっている外側だけが見えるようになった暗めの文字には白のフチ、明るめの文字には暗い色のフチをつけると読みやすい文字になります。
文字に影をつける(ドロップシャドウ)
薄い水色の空に白くて細い文字。
などなど、雰囲気は上品ですごく良いのに、ちょっと文字が読みづらい。そんな時は、文字に薄っすら影をつけてみると、上品な雰囲気を損なわずに視認性を上げることができます。
また、太めの文字だけど、もっと迫力を出したい。そんな時は、濃いめの影をつけてみると文字の存在感がアップします。
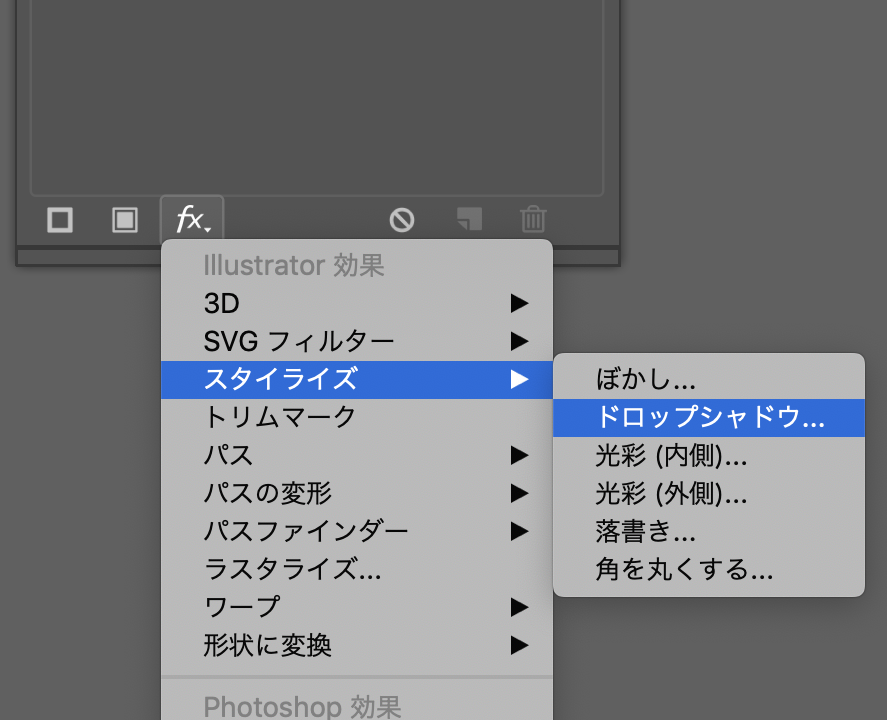
文字に影(「ドロップシャドウ」といいます)をつけるには、アピアランスパネルの最下部の「効果(fxの文字のボタン)」→「スタイライズ」→「ドロップシャドウ」を選択します。

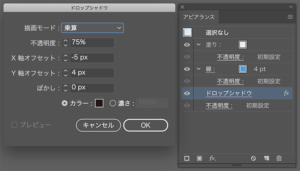
パラメータで影の不透明度やぼかし加減、文字からの距離を設定できます。
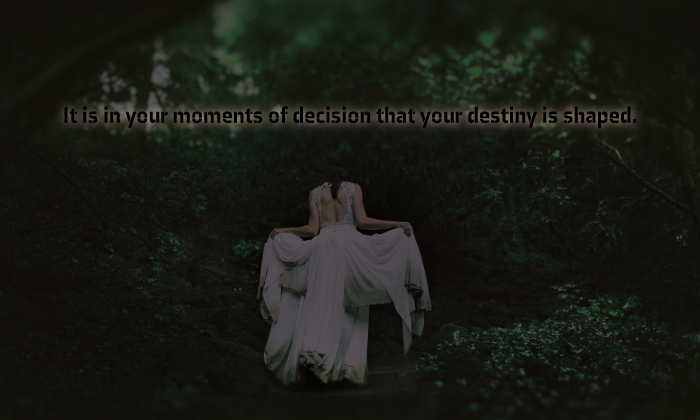
 薄い背景に薄い文字でも、ドロップシャドウで上品さを失わせず読める文字にすることができる
薄い背景に薄い文字でも、ドロップシャドウで上品さを失わせず読める文字にすることができるちなみにこのぼかしの値を0にすると、はっきりとした影ができます。
文字を光らせる
背景も暗い。文字も暗い。
こういった場合に文字を読みやすくするには、白いフチでも良いですが、白いフチをつけてしまうと少し上品さや洗練された感じが消えてしまう。
そんな時は文字の周りを光らせたような効果をつけてみると良いです。
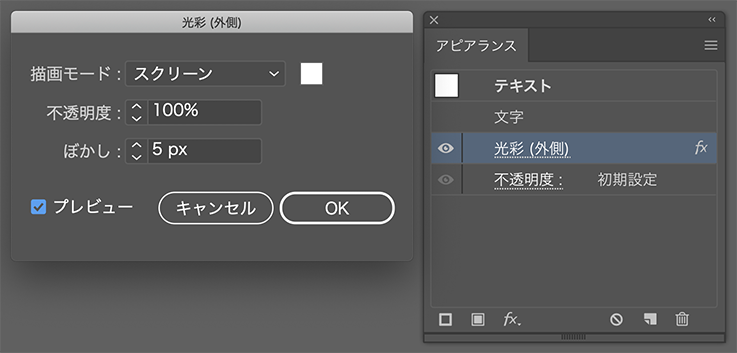
文字を選択し、「効果」→「スタイライズ」→「光彩(外側)」を選びます。
光の広がり具合、不透明度などを決めるパラメータをいじると、文字が光ったような見た目になります。
 文字に光彩(外側)のアピアランスをつけたところ
文字に光彩(外側)のアピアランスをつけたところ 光彩(外側)をつけた文字のアピアランスパネル内の表示と、光彩(外側)の設定値
光彩(外側)をつけた文字のアピアランスパネル内の表示と、光彩(外側)の設定値複数のアピアランスを組み合わせる
アピアランスは1つだけではなく、複数つけることができます。
フチとドロップシャドウと光彩(外側)だけでも
- 色を変えて、フチを3重にする
- フチをつけて、さらにドロップシャドウもつける
- フチをつけ、さらに光彩(外側)をかける
などといった風に、色んな組み合わせが実現できます。個人的には「光彩(外側)をつけてドロップシャドウ」は変な気がするので、やりませんが(笑)
 上の文字のアピアランスの構成
上の文字のアピアランスの構成 上の文字のアピアランスの構成
上の文字のアピアランスの構成アピアランスは、今回紹介したフチ(線)、ドロップ、光彩(外側)以外にも、数多くの種類がありますが、
- 読みにくい文字を読みやすくしたい
- 文字にもっと迫力を加えたい
時にはこの3種類でほぼほぼ解決できてしまいます。
他のアピアランスについては、アピアランスの説明ページで解説したいと思います。