こんにちは、フリーランスデザイナーのキタガワです。
今日はPhotoshop(フォトショップ)の切り抜きの簡単なやり方を紹介します。
「切り抜き」はPhotoshopの代表的な使い方の一つです。
というのは、Photoshop初心者なら誰でも思うことの一つだと思います。
今日はそんな切り抜きを、初心者の方でもできるように説明してみようと思います。
動画での解説はこちら
この記事で紹介しているテクニックを、動画でも解説してみました。
切り抜き素材は違いますが、作業の流れは同じような感じです。文章で読むよりも分かりやすい部分もあると思いますので、宜しければ是非ご覧ください。
フォトショップで切り抜きするのって難しい?
まずは「切り抜き」が実際のところ簡単なのか、それとも難しいのか、についてお話ししておきたいと思います。
個人的には
が正確な表現ではないかというのが僕の意見です。
特に人物の切り抜きをする場合、以下の条件が揃っていれば簡単に切り抜きができちゃいます。
- 写真の解像度が低すぎない
- 被写体と背景の色のコントラストがはっきりしている
- 被写体の輪郭がぼけていない
逆に言えば、被写体の輪郭がぼけている写真だったり、黒い髪の毛の背景が暗闇だったりで境界線がほとんど認識できないような画像の場合、切り抜きの難易度はものすごく跳ね上がります。
なので切り抜きをする際の素材選びはとても大事になってくると覚えておいてください。
フォトショップで人物の切り抜きをやってみよう
さて、前置きはこのぐらいにして、実際に切り抜きをやってみます。
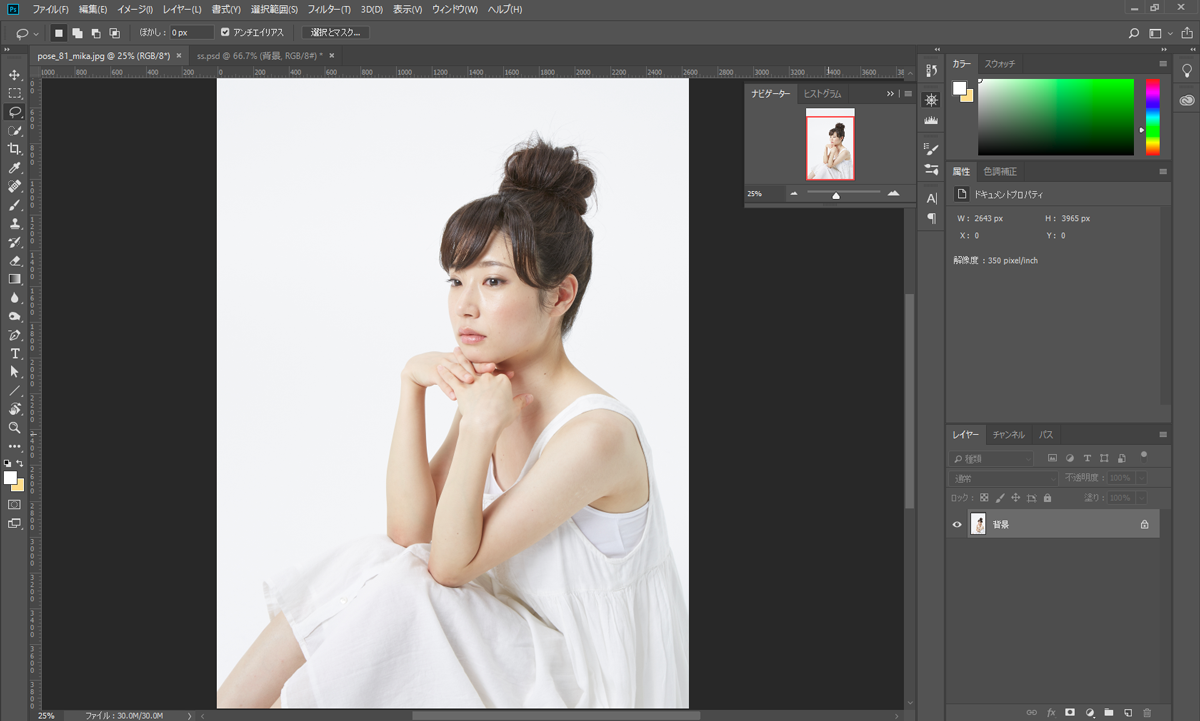
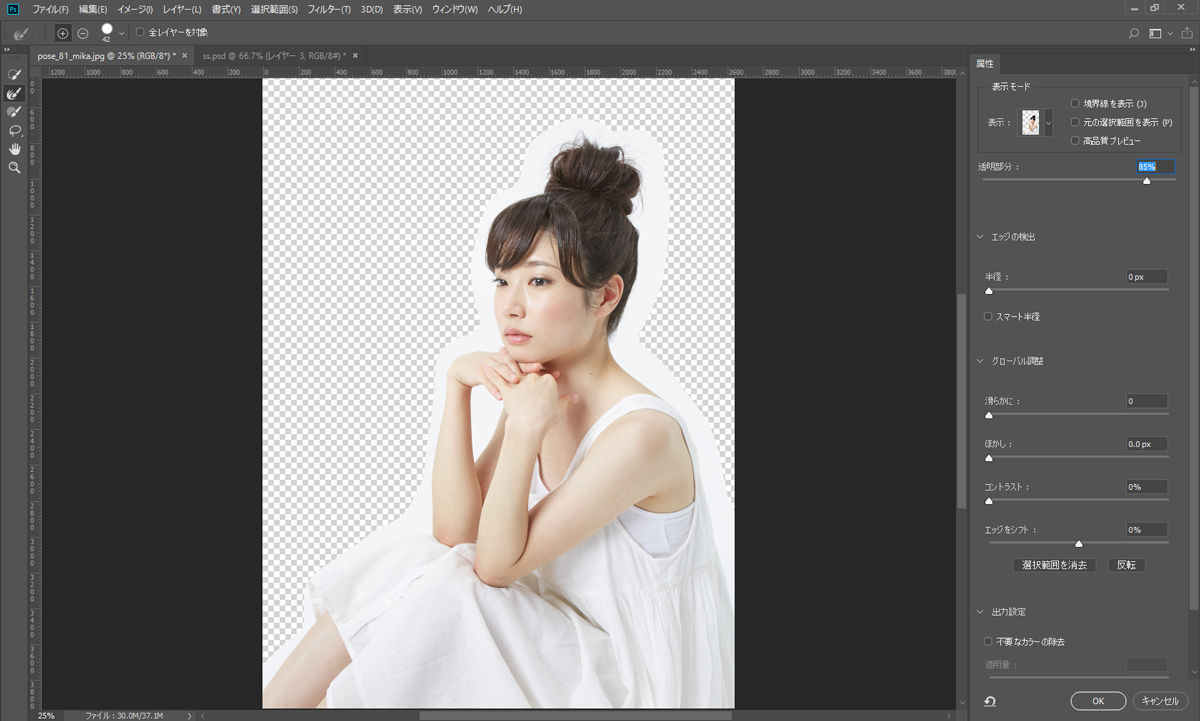
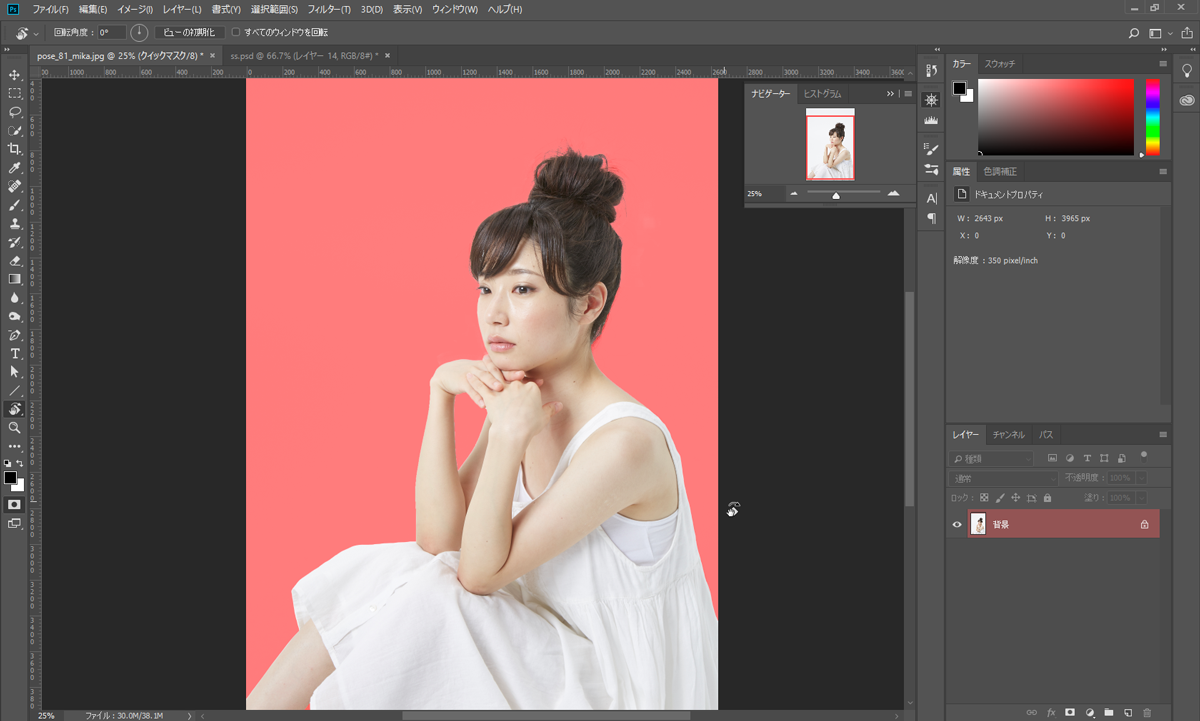
素材として選んだのは以下の画像です。
こちらはフリー人物素材配布サイト『フリー素材アイドル Mika+Rika』(http://mika-rika-free.jp/)からDLしてきました。
今回は背景が真っ白の切り抜きやすそうな画像を選びましたが、白い服と白い背景の境界がちょっと見えづらい部分もあります。
そのあたりの部分をどうやって切り抜きすれば良いのかについても説明してみたいと思います。

まずは「なげなわツール」でざっくりと選択
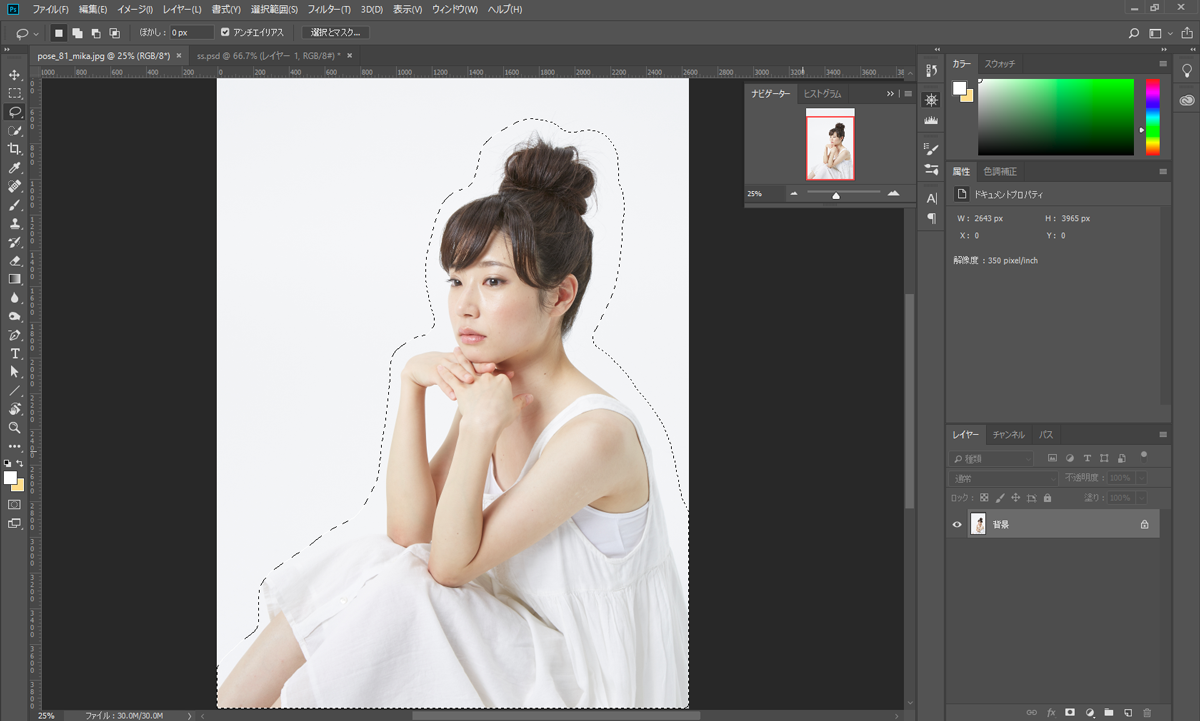
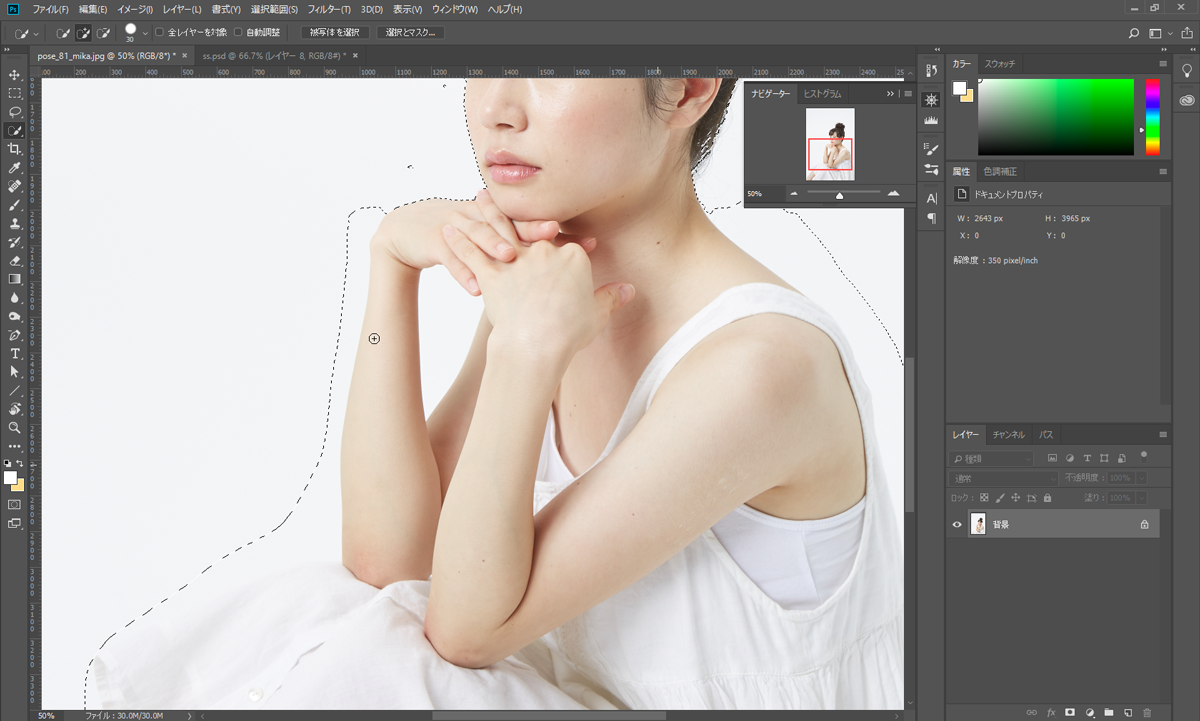
最初に人物の「なげなわツール」を使って被写体の周りをざっくり選択していきます。
「なげなわツール」は画面左のツールバーにある、カウボーイが投げるような投げ縄のアイコンが目印のツールです。もしツールバーの中に見つからない場合は、他のアイコンのサブメニュー的な位置に隠れてしまっている可能性がありますので、「Shift + L」のキーを押してみてください。何度か押すと、「なげなわツール」が出てくると思います。

こんな感じで被写体の周りをざっくりと選択できました。
ちなみにキャンバスの端ぎりぎりのところまで選択するには(この画像で言うと画像の底辺や、右辺の下のあたり)、キャンバスの外側をドラッグすると良いです。
選択し終えたら、上のなげなわツールのオプションから「選択とマスク」と書かれたボタンをクリックしてください。
境界線調整ツールを使って、輪郭をすばやく正確に選択する
さて、「選択とマスク」のボタンをクリックすると、選択範囲をより正確に調整するための画面になります。

拡大して髪の毛部分を切り抜きする

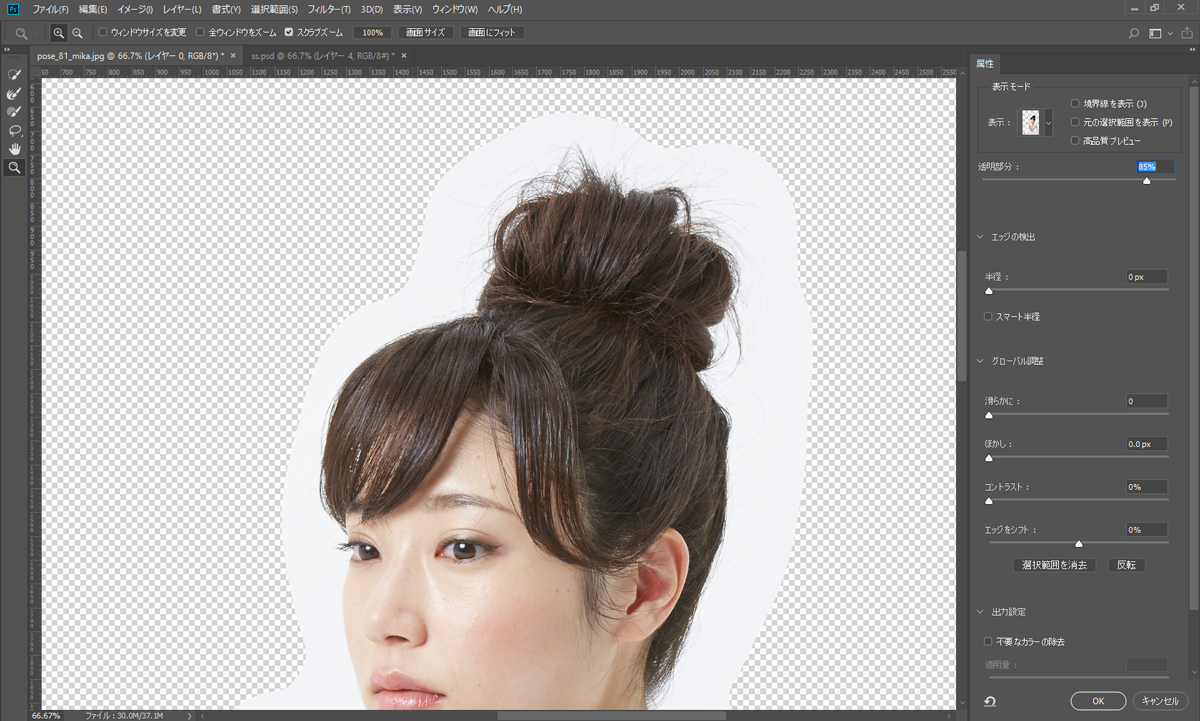
作業しやすいように「ズームツール」(左側の虫眼鏡のアイコン)で頭部分をズームします。
ズームしすぎたなという場合は、Altキーを押しながらクリックすることでズームアウトできます。

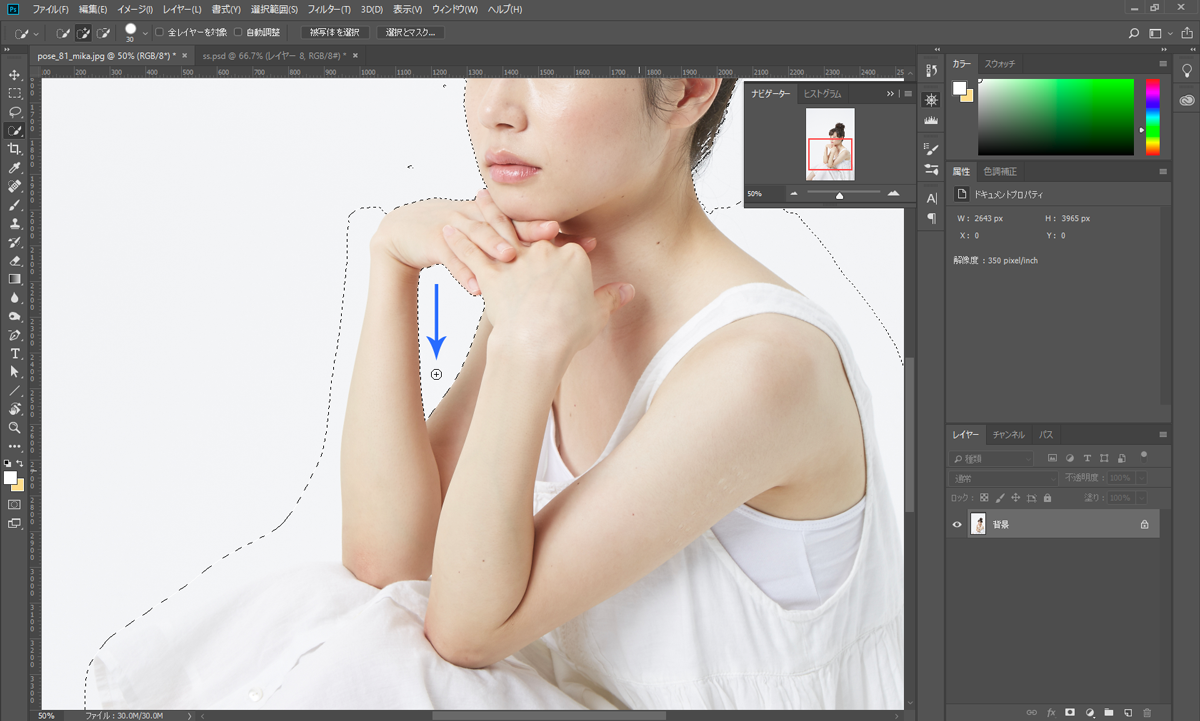
左側のツールの上から2つ目にある「境界線調整ブラシツール」を選んで、髪の毛部分を綺麗に選択してみましょう。
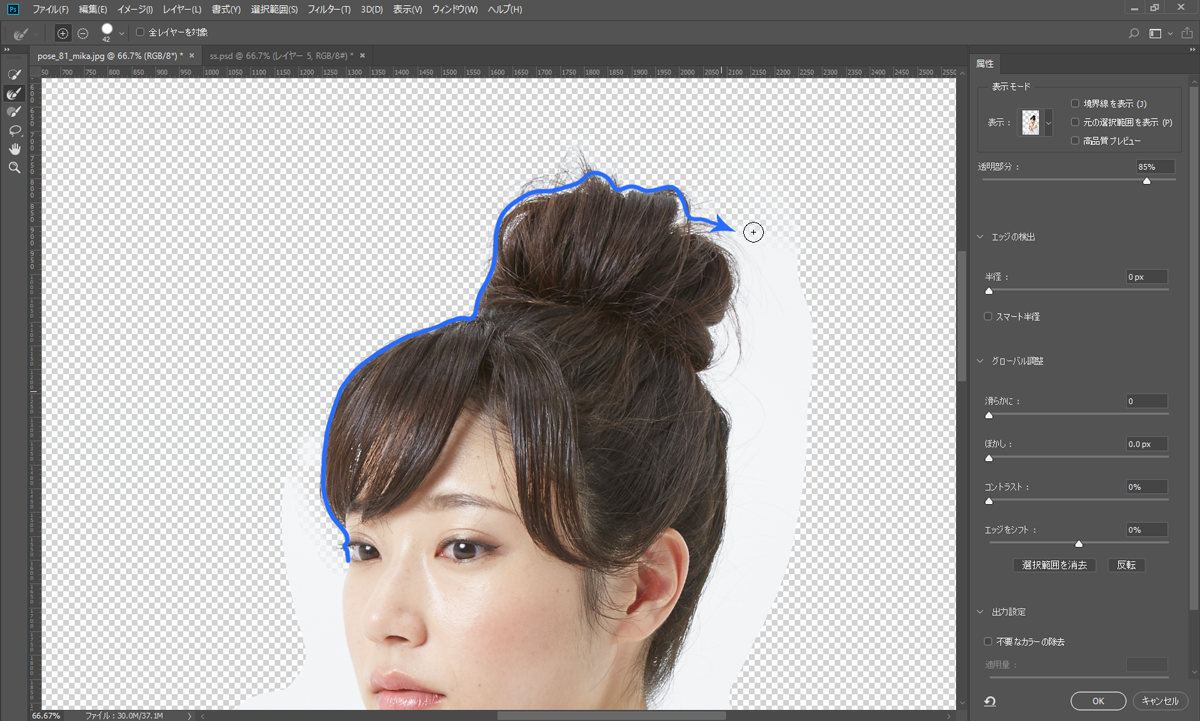
選択の仕方はとても簡単。髪の毛の輪郭に沿ってマウス(もしくはペンタブ)をなぞるだけ。
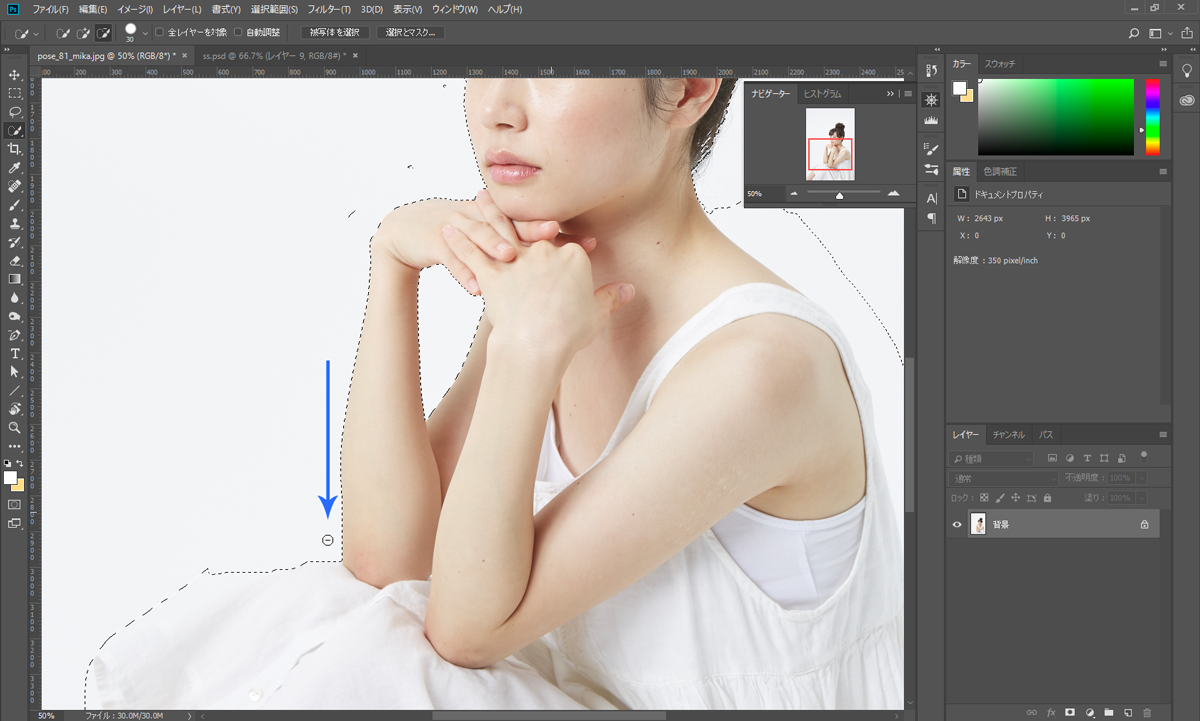
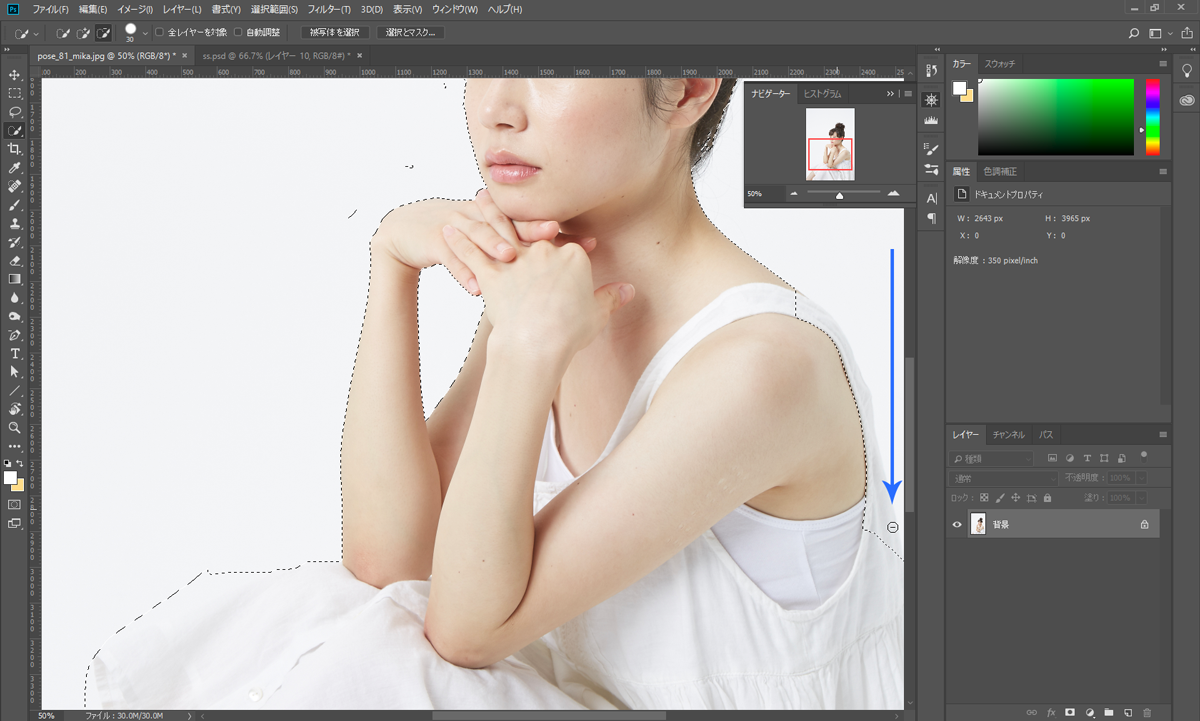
上の画像の青の矢印で示しているように、境界線をなぞっていきましょう。
1回でやろうとする必要はありません。何度かに分けてなぞってもOK。

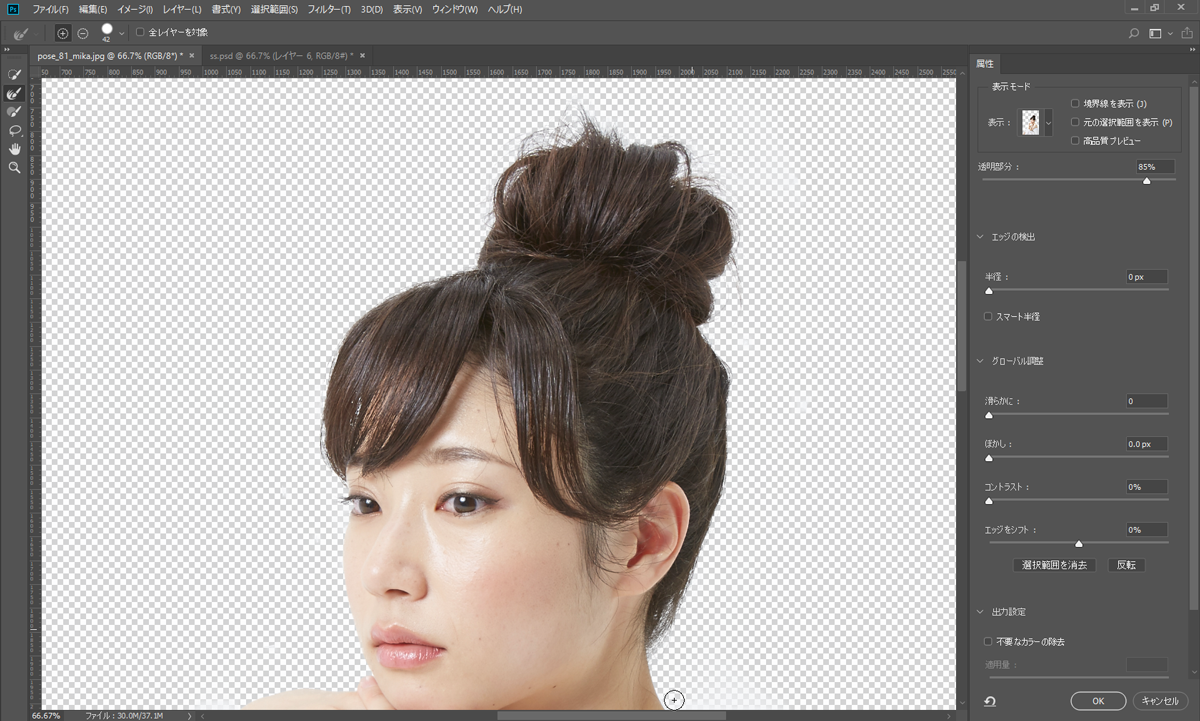
するとこのように、髪の毛やまつ毛の境界線が綺麗に選択されました(切り抜かれているように見えますが、まだ切り抜かれてはいません)。
さて、いったん「OK」ボタンを押して選択範囲の調整画面から抜けます。
腕や洋服部分については境界線調整ツールでは逆にうまくいかないため、別の方法で選択していきたいと思います。
腕や服の輪郭で切り抜く

まずは左側のツールバーから「クイック選択ツール」を選びます。
「クイック選択ツール」は画面左のツールバーにある、点線の楕円とブラシが描かれたアイコンが目印のツールです。もしツールバーの中に見つからない場合は、他のアイコンのサブメニュー的な位置に隠れてしまっている可能性がありますので、「Shift + W」のキーを押してみてください。何度か押すと「クイック選択ツール」が出てくると思います。

キーボードの「Altキー」を押しながら、両腕の間にある空間を矢印の方向にドラッグします。
すると人物を囲むようにして選択されていた範囲から、余計な腕の間の空間が削除されました。
「クイック選択ツール」は、似たような色が続く箇所をドラッグするだけで簡単に選択できるツールです。
そのままなぞるだけで選択できますが、「Shiftキー」を押しながらドラッグすると選択範囲を「追加」、「Altキー」を押しながらドラッグすると選択範囲を「削除」できます。

同じように、右腕の左側も、「クイック選択ツール」で「Altキー」を押しながらススーッとドラッグします。
すると綺麗に腕と背景の境界部分が選択されると思います。

さらに同じように左肩から背中のラインも「クイック選択ツール」で選択していきましょう。
ただ、ここは服と背景の色が似通っていて境界線があいまいなため、うまく選択することができませんでした。
クイックマスクで境界線を「塗って選択」
こういう、自動で選択するのが難しい部分は「クイックマスク」を使って選択するのがオススメです。
キーボードの「Qキー」を押して、クイックマスクモードに切り替えます。
日本語入力がオンになっているとうまくモードが切り替わりません。日本語入力はオフにしましょう。

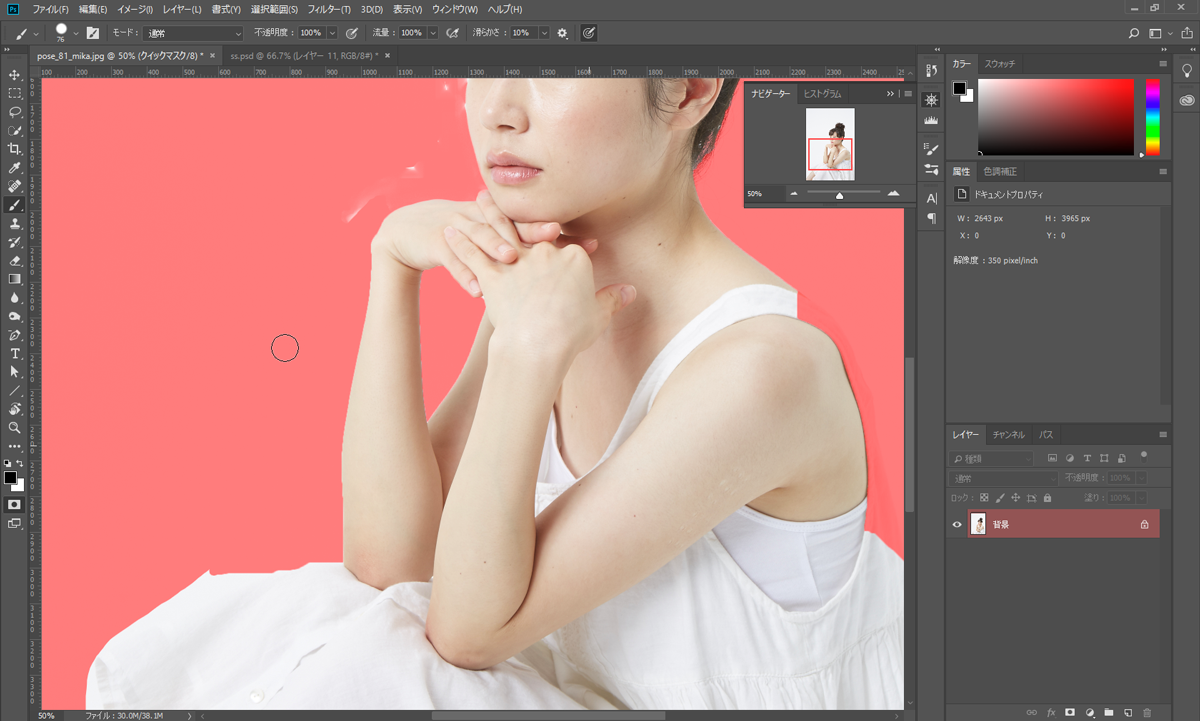
クイックマスクモードに切り替わりました。
選択範囲「以外」が赤く表示されるようになりました。
クイックマスクモードは、この赤く「塗られた」部分を「ブラシツール」などで塗り足したり、逆に「消しゴムツール」で消したりすることで、選択範囲を塗り消しする感覚で調整できるモードです。

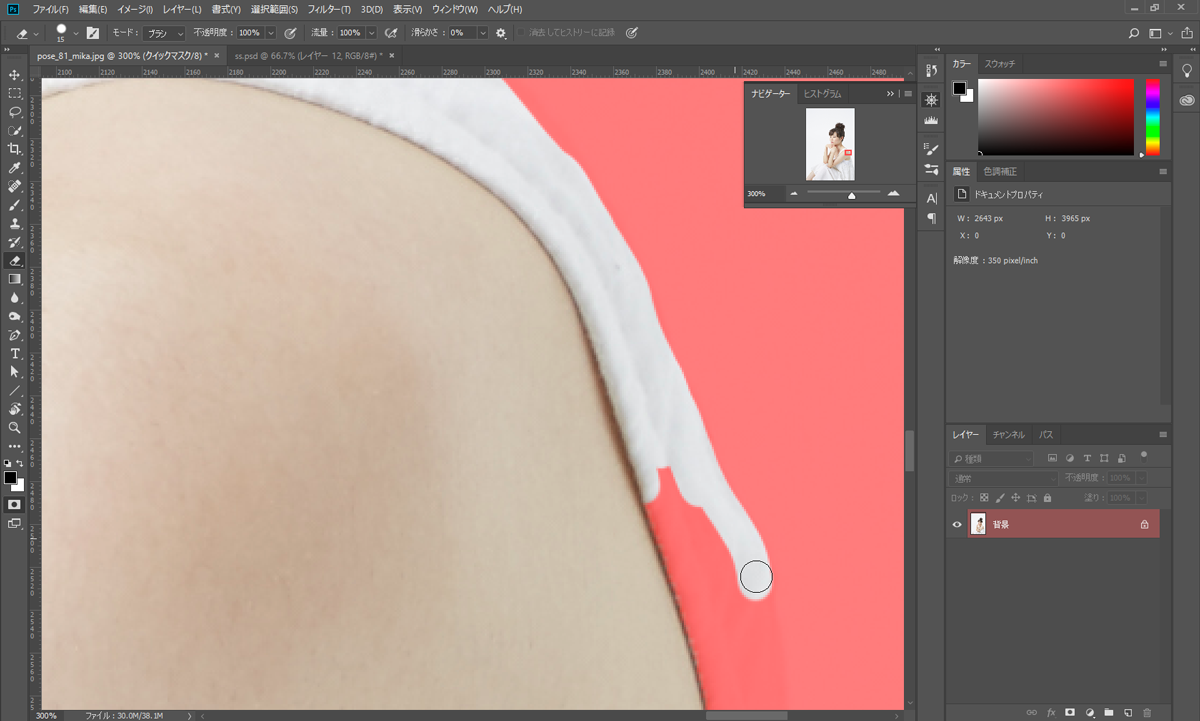
肩から背中のあたりにかけては選択範囲が足りていない(赤で塗られすぎている)ため、消しゴムツールで赤い部分を消していきます。
という場合は、いったん「Qキー」を押して境界を確認し、また「Qキー」でクイックマスクモードに戻って、を何度も繰り返して作業を進めるとよいでしょう。

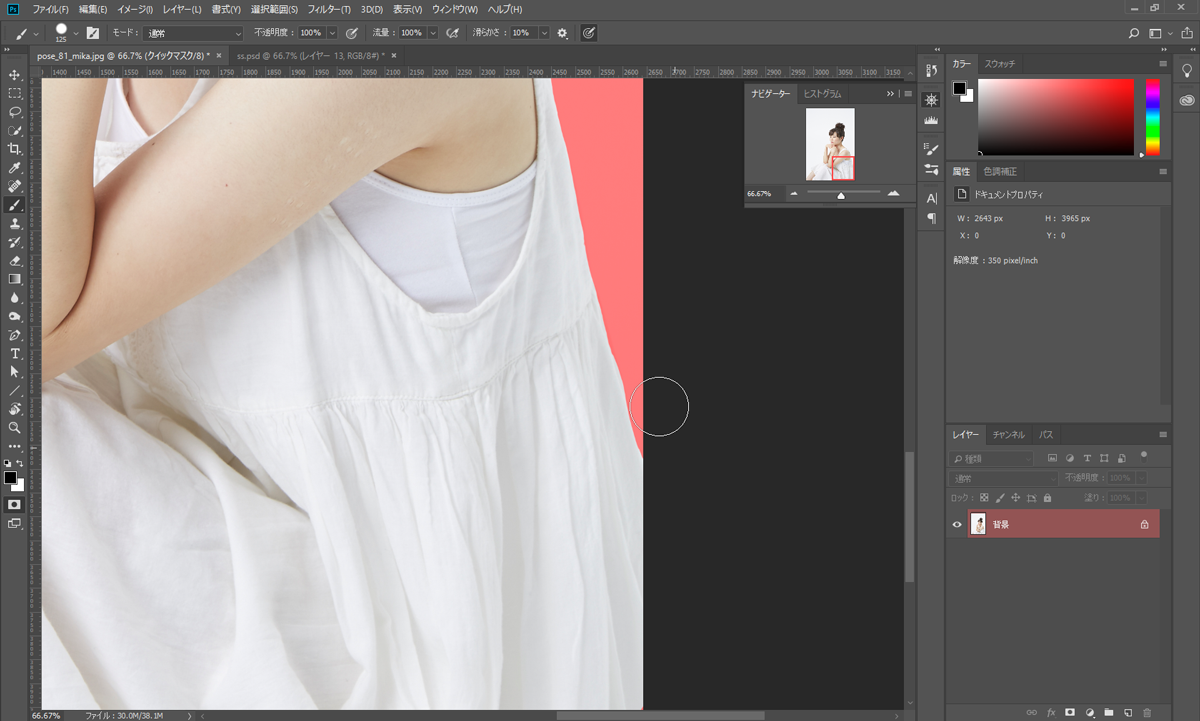
こんな感じで背中の洋服部分と背景の境界を、綺麗に塗って(もしくは消して)いきます。

右ひざあたりの洋服の部分もブラシツールと消しゴムツールで綺麗に選択してみました。
切り抜きのために「レイヤーマスク」を作成
さて、境界線がすべて綺麗に選択できたら「レイヤーマスク」というものを作成します。
「レイヤーマスク」とは、簡単に言うとレイヤー(1枚の画像のこと)を選択範囲で切り抜くための、いわば「穴の開いた型紙」のようなものです。

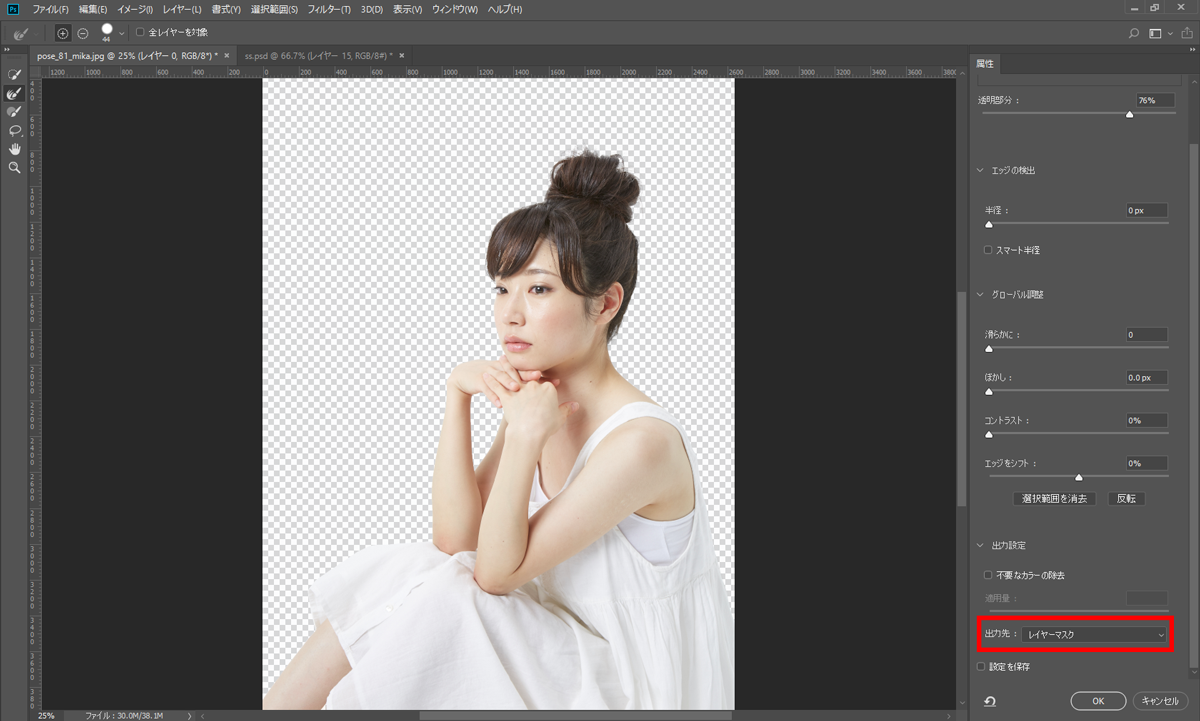
レイヤーマスクの作成方法はいくつかありますが、「なげなわツール」の「選択とマスク」で境界線を調整しているモードの場合は右下の「出力設定」の「出力先」で「レイヤーマスク」を選んでOKすれば良いです。

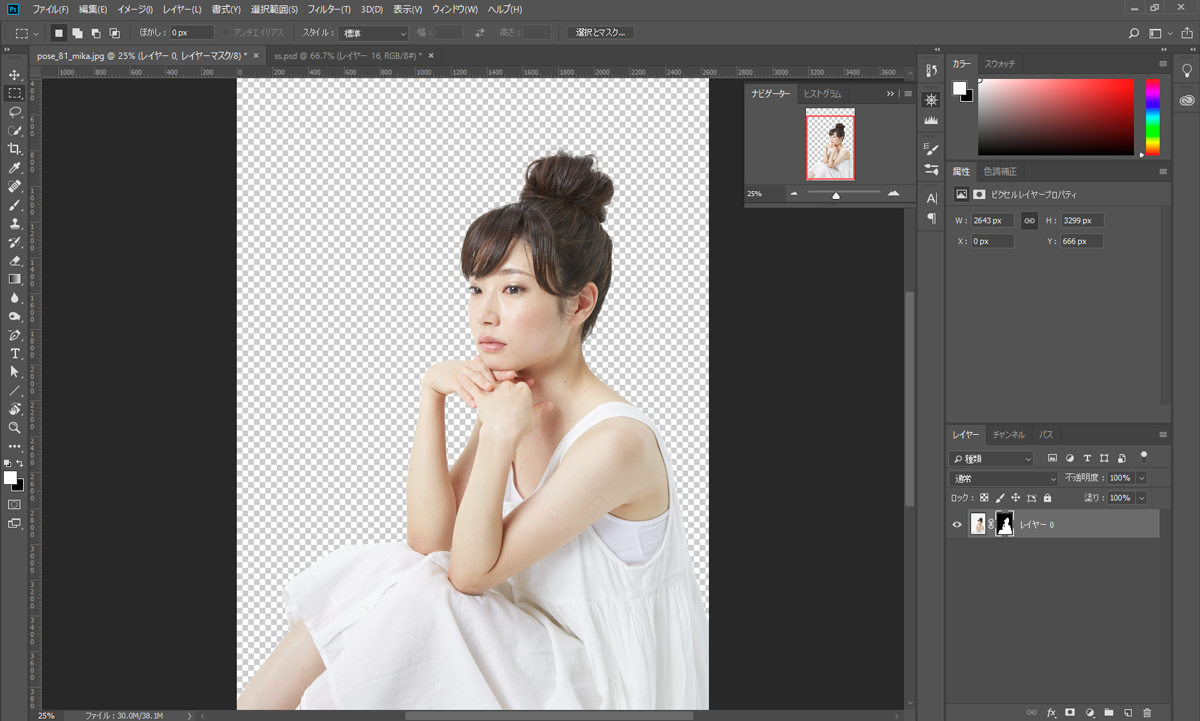
するとこのように「レイヤーマスク」が作成され、元画像がきれいに切り抜かれます。
右側のレイヤーパネルを見てみると、元画像に「境界線で切り抜かれた黒い型紙」のようなものがリンクされているのが分かると思います(「レイヤー0」という文字の左側です)。
これで無事に切り抜きが完了しました。
背景に別画像を合成してみる
せっかくなので、背景に別の画像を合成してみましょう。
背景の元画像はこちらの画像です。

この画像を先ほどの人物を切り抜いた写真のあるカンバスにドラッグして配置し、レイヤーパネルで人物のレイヤーの下にドラッグしてきます。

せっかく合成するのであれば…、ということで背景の画像の色を大胆にいじってみました。
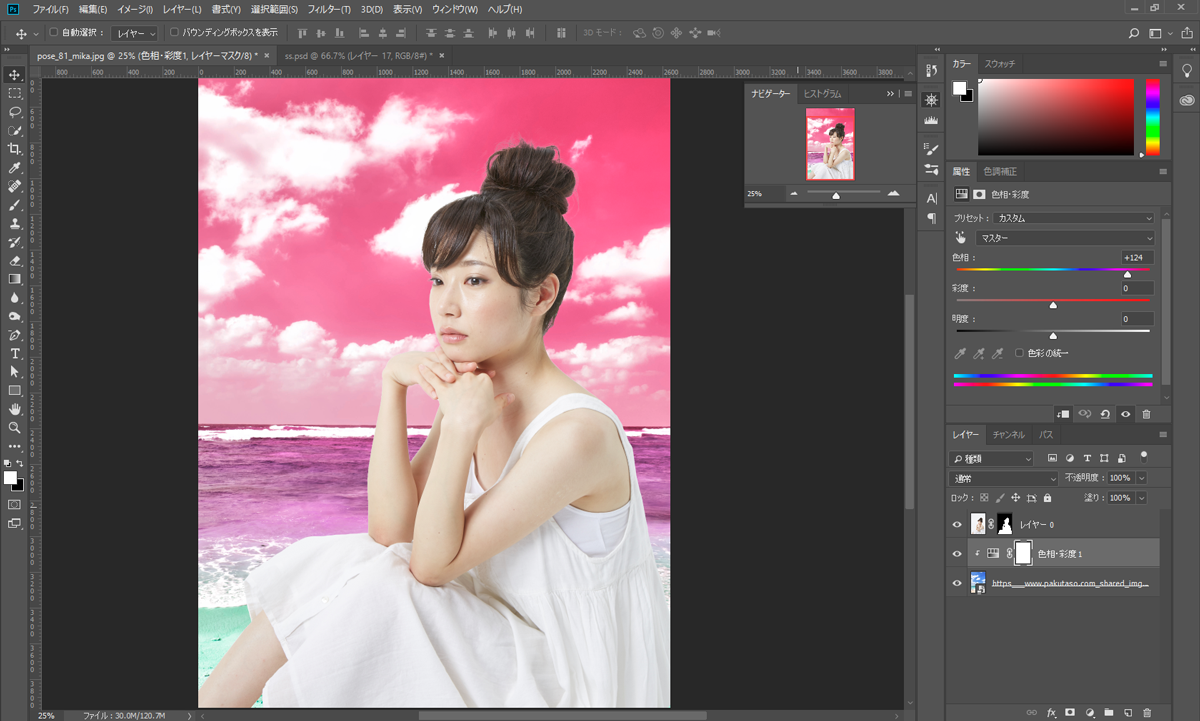
右側の色調補正パネルから「色相・彩度」を選び、背景画像の真上に「色相・彩度1」と書かれたレイヤー(画像ではないレイヤーを「調整レイヤー」といいます)を移動させます。
色相のスライダーを大胆にずらせば、こんな感じのミステリアスな背景に仕上がりました。
切り抜きは色んなワザを組み合わせて
このように、1枚の画像を合成するにも、髪の毛部分と腕の部分、洋服部分、それぞれの選択方法で違うやり方を使いました。
背景と切り抜きたいものの色の関係性によって何が一番適したツールかは変わってきます。
切り抜きしたいものの輪郭線がすべて直線なら、「多角形選択ツール」を使えばより速く切り抜きができるでしょう。
皆さんも是非色んな画像を切り抜いてみて、どんな場合にはどんな切り抜き方がベストかを探ってみてください。
フォトショップを最短で学ぶには
今回やった切り抜きのように、フォトショップは「ものすごく熟練のテクニックが必要」というわけではなく、やり方を知っていればさほど難しくない操作が多いと思います。プロフェッショナルの人が作り出す素晴らしいアートワークも、基本的な操作の組み合わせで出来ることが多いですしね。
そんなフォトショップの基本操作を、初心者が効率的に学ぶのにおすすめなのが『CodeCamp』のデザインマスターコースです。
『CodeCamp』は無料体験レッスンつきなので、オンラインレッスンが初めてでも無理なく続けられそうかどうかを無料で試してみることができます。
もちろん無料体験後に実際のコースを受講するかどうかは自由です。気軽に無料レッスンを体験してみることをオススメします。